В 2019 году количество пользователей, заходивших в сеть с мобильных устройств и десктопов, было равным, в 2023 ситуация кардинально изменится: треть пользователей в мире будет заходить в сеть с ноутбуков и компьютеров, порядка 65% — со смартфонов, а всего 2% — с планшетов. В связи с этим, следует оптимизировать сайты под мобильные устройства для тех, кто хочет собрать зарубежный трафик из стран, где доля пользователей, заходящих в интернет через смартфоны, составляет ~70%. Сегодня говорим про необходимость адаптировать десктопные версии сайта под мобильный трафик.

Кому нужно адаптировать сайты
Адаптированные сайты необходимы для трех категорий пользователей:
- Для тех, кто хочет привлечь зарубежный трафик из стран, где около 70% пользователей заходят в интернет через смартфоны. Если сайт не будет адаптирован под мобильные устройства, то можно потерять значительную долю трафика.
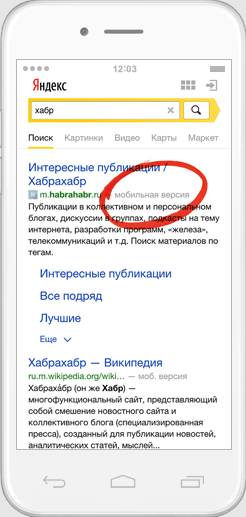
- Кто хочет, чтобы их сайты отображались в топе поисковой выдачи. Несмотря на то, что сайт не будет исключен из мобильной выдачи, если он не будет адаптирован под мобильные устройства, он не сможет занять место в топ-10. Яндекс уже в 2016 году начал маркировать страницы отметкой «Мобильная версия«, а алгоритм «Владивосток» начал учитывать оптимизацию под размер экрана, возможность горизонтального скроллинга и отсутствие флеш-роликов в ранжировании.
- Для тех, кто получает основную долю трафика с мобильных устройств. Для того, чтобы понять это, необходимо провести исследование аудитории и проанализировать, откуда приходят пользователи через Метрику или другие сервисы веб-аналитики. Это также важно для бизнеса, который получает большинство заказов через телефон, поскольку с мобильных устройств проще звонить менеджерам. Поэтому сайт должен быть адаптивным, а номер телефона кликабельным и привязанным к счетчику.

Как адаптировать сайт
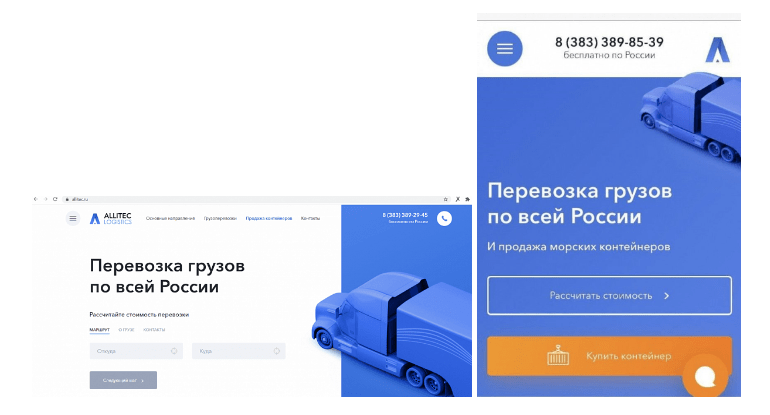
Для мобильных устройств важно сохранить контент, текст и дизайн сайта, а вот конфигурация и расположение должны меняться. Назовём принципы, которые сохраняются и изменяются.
- Следует сохранить весь контент на мобильном устройстве, чтобы пользователь не искал информацию на компьютере.
- Не стоит менять фирменные шрифты, узнаваемые элементы и цвета, чтобы пользователь понимал, что находится на правильном сайте.
- Иерархия элементов: заголовки, подзаголовки, каталоги и текстовые блоки, должна оставаться такой же.
- Касательно функционала, если сайт был создан для заказа товара, не следует изменять целевое действие на получение промокода. Это может запутать пользователей.

Заменяемые элементы
Лаконичный и понятный дизайн
Простой и интуитивно понятный дизайн сайта играет важную роль в удержании пользователей. Оптимизируя сайт под мобильные устройства, стоит убрать все лишнее, включая тяжелые изображения и видео.
Рекомендуется скрыть детальную информацию под кнопкой «Показать больше» и сделать первую страницу быстро загружаемой с минимальным количеством текста и сложных элементов. Картинки должны соответствовать ширине экрана устройства.

Адаптация контента
Контент настроен на вертикальную прокрутку и все действия могут производиться нажатием пальца, чтобы упростить использование сайта для пользователей. Помните, что удобство использования сайта напрямую влияет на конверсию.

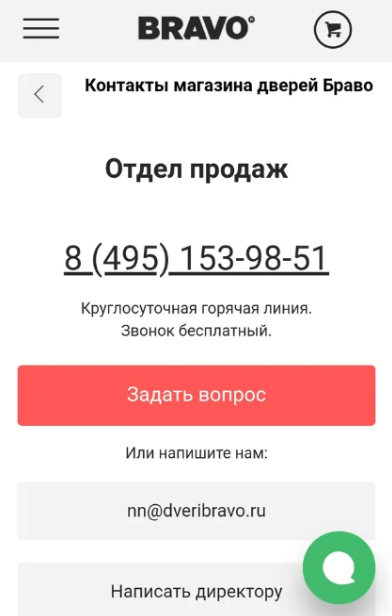
Кликабельный номера телефона
Чтобы увеличить количество конверсий, необходимо добавить возможность быстрого звонка на сайт. В мобильной версии это особенно важно, поскольку с ПК нельзя совершать звонки. Для этого нужен интуитивно понятный дизайн, например, можно выделить номер или добавить рядом надпись «Позвонить прямо сейчас«. Кнопку звонка можно связать со счетчиком Яндекс.Метрики, чтобы отслеживать количество заявок с телефонного трафика.

УТП и СТА на первом экране
Более половины клиентов покидают сайт, если не находят кнопку заказа в первые 3 секунды. Лучший вариант — показать УТП и СТА на первом экране. Нужно добавить лаконичную фразу, которая объясняет преимущества продукта, кнопку с призывом к действию и детальную информацию ниже с картинками или видео. Кнопка СТА должна быть контрастной, удобной для нажатия пальцем и вести сразу на целевую страницу. Она также должна быть легко доступна и не требовать прокрутки.

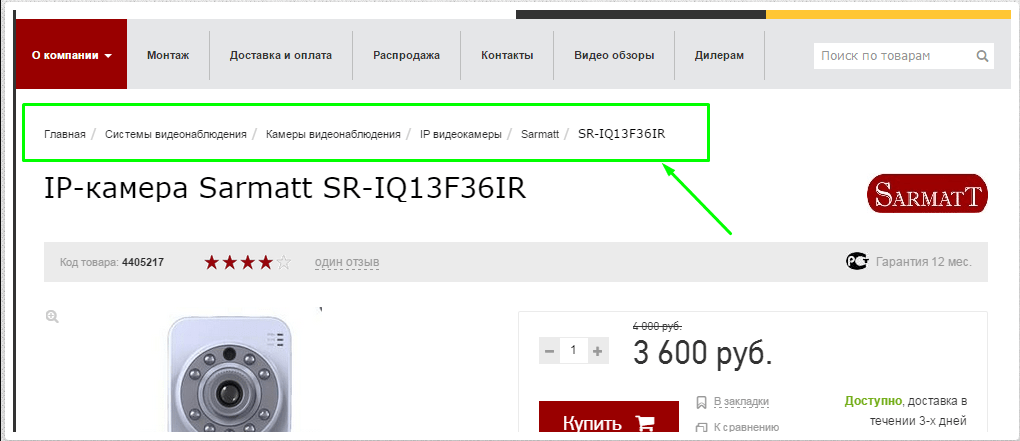
Удобная навигация
Важно не оставлять мобильных пользователей без навигационных подсказок, таких как «хлебные крошки», чтобы помочь понять, где находится пользователь и куда он может вернуться. В поле видимости должны быть кнопка меню или каталога и строка поиска, чтобы пользователь мог перейти на основную страницу, не покидая сайт.

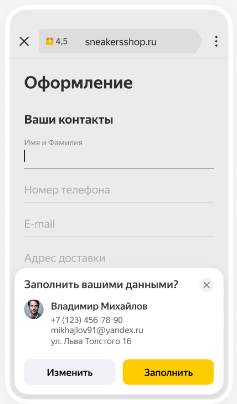
Простые формы
Для удобства необходимо использовать простые формы с 2-3 полями, которые легко заполнять. Если сайт требует большое количество личных данных, это отталкивает и пользователи могут уйти к конкурентам. Для упрощения этапа заполнения, можно настроить автозаполнение полей, добавить цветовые идентификаторы на поля, которые заполнены неверно, и заранее установить правильную клавиатуру для каждого поля.

UX/UI-дизайн
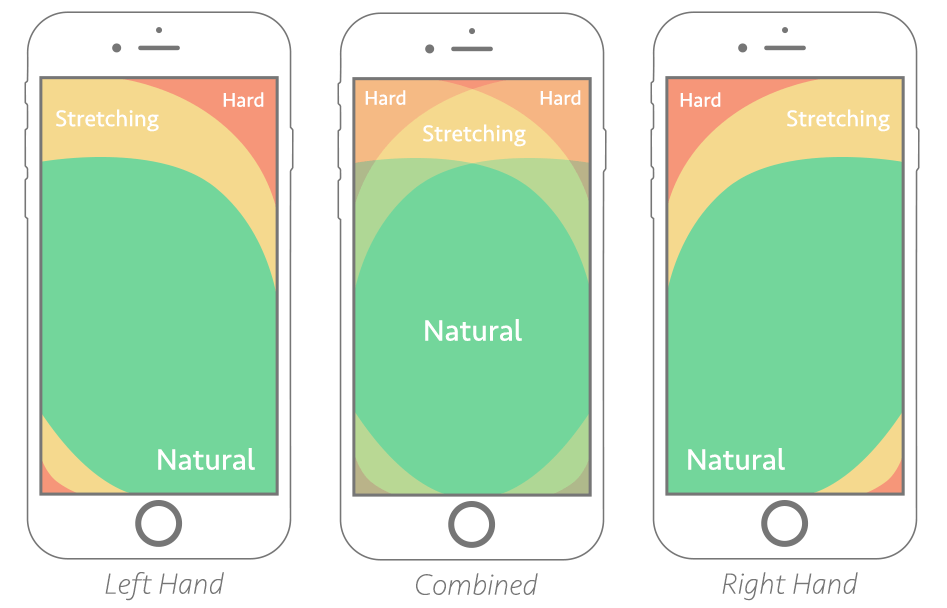
Продуманный UX/UI-дизайн — это значимые кнопки, которые удобно расположены и их легко нажимать, находятся на достаточном расстоянии друг от друга и не вызывают случайных нажатий. Текст на сайте должен быть конкретным и точно описывать продукт, используя иконки, символы и списки. Информация на сайте должна быть читабельной и иметь подсказки о том, как пользоваться сайтом, такие как стрелки для прокрутки экрана и оповещения.
Отсутствие Flash-элементов
Flash-элементы, такие как анимированные логотипы, рекламные ролики и игры, могут поднять активность на десктопе, но негативно влияют на пользовательское поведение на мобильных устройствах. Они занимают много места и замедляют работу сайта, что отталкивает пользователей. Лучше использовать более легкие и быстрые элементы дизайна.

Заключение
Мобильный трафик завоёвывает онлайн-пространство каждый день. Если в 2023 ваш сайт не адаптирован под мобильный трафик — ваш бизнес не проживёт долго. Используйте наши советы для эффективной адаптированности сайта и трафик будет только расти.

 RU
RU EN
EN