Тепловая карта кликов в «Яндекс.Метрике» используется для мониторинга поведения пользователей, которые переходят на сайт через органические поисковые запросы или по рекламным ссылкам. Этот инструмент позволяет маркетологам, дизайнерам и веб-программистам понимать, какие элементы на странице привлекают внимание пользователей. Это простой, но эффективный способ выявить точки просадок и удалить объекты, которые отвлекают потенциальных клиентов от целевых действий.
В настоящее время, в эру развития интернет-технологий и цифрового маркетинга, системы визуализации данных, в том числе heatmap-системы, стали неотъемлемой частью веб-аналитики. Ранее такие технологии применялись для визуализации статистических данных, например, социологического типа.

Тепловая карта — что это?
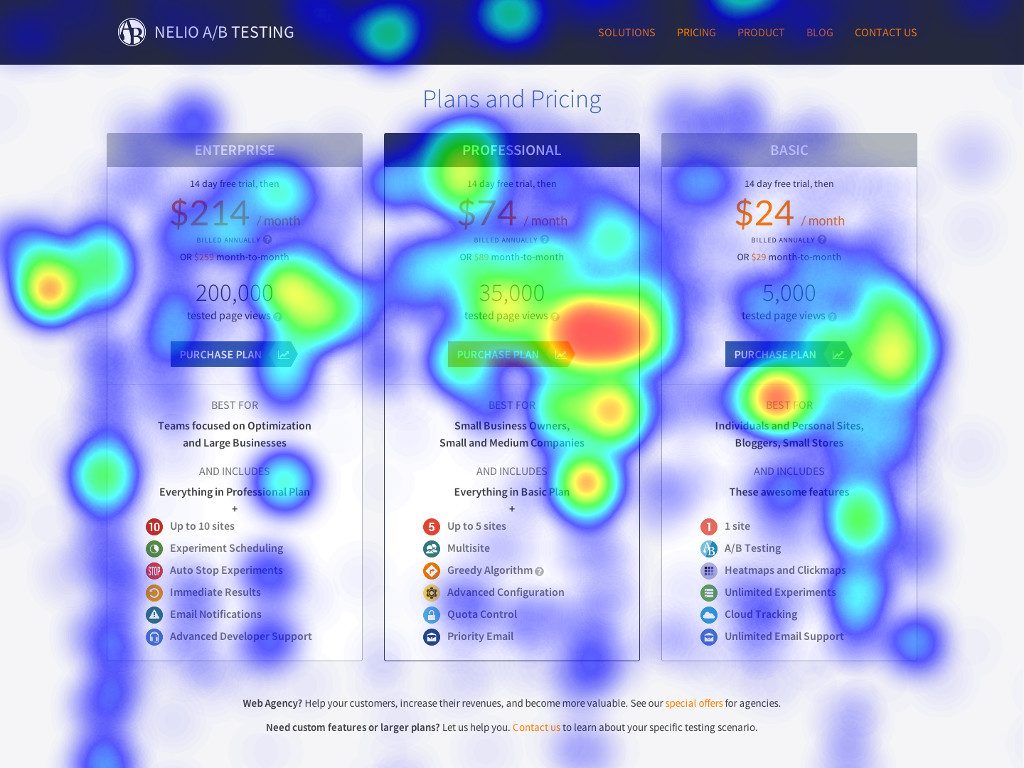
Этот термин описывает график, на котором различные отметки обозначены разными цветами. Если использовать его на лендинге, то более активные элементы страницы будут отображены в теплых тонах, а менее активные — в холодных. График представляет собой картину с тепловизора, где специалисты могут определить, какие участки страницы привлекают больше внимания пользователей.
Каждый может ознакомиться с возможностями этого полезного инструмента, установив счетчик на своем ресурсе.

Назначение
Теперь карта кликов «Яндекс.Метрики» имеет широкий спектр применения и может помочь как в маркетинге, так и в технической сфере. С ее помощью можно:
- Изучить поведение пользователей, которые переходят на продвигаемый сайт;
- Анализировать уровень вовлеченности и качество содержания разделов, вкладок и категорий;
- Определить наиболее интересные элементы на странице для посетителей;
- Выявить закономерности поведенческих моделей и убрать объекты, которые мешают пользователям выполнить целевое действие.
Карта кликов представляет собой инструмент для аналитики, который работает как счетчик, но в несколько необычном формате.
Принцип работы
Специализированные алгоритмы отвечают за создание heatmap-систем, которые работают по следующему принципу:
- Веб-мастер добавляет программный код, написанный на JavaScript, к коду своего сайта.
- Интегрированный скрипт собирает данные и отправляет их в аналитический центр.
- На основе собранных данных создается карта кликов с деталями интерфейса.
- Каждое действие пользователя фиксируется и отображается на заранее созданном графике.
В результате получается детальная карта кликов, на которой отображаются все точки взаимодействия пользователей с интерфейсом. Чем больше пользователи проявляют интерес к определенному элементу, тем теплее отображается цвет на карте.

Виды тепловых карт в «Яндекс.Метрике»
Пользователи, посещающие интернет-магазины, обычно тратят много времени на просмотр товаров, представленных в каталоге. Они могут просматривать описания карточек внимательно, либо пропускать этот блок информации. Алгоритмы компании Yandex могут создавать различные heatmap-системы в зависимости от действий пользователей на сайте.
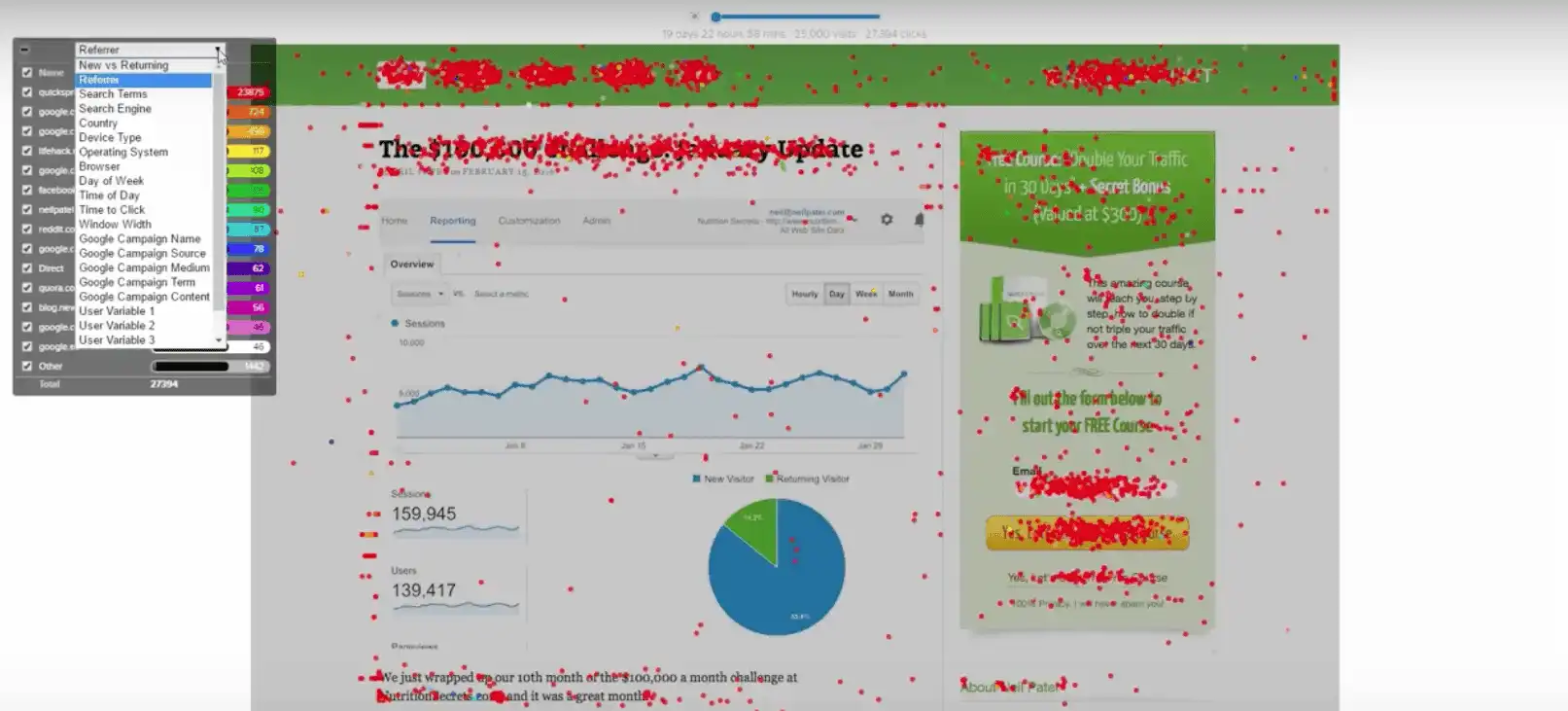
Отслеживание кликов
Для отслеживания кликов на веб-сайте можно использовать модель, которая отображает все кликабельные элементы на странице, такие как ссылки, кнопки и изображения. С помощью этой модели можно определить, на какие места пользователи нажимают чаще всего. Это позволяет:
- выявить нерабочие объекты, которые могут быть вызваны ошибками в коде;
- определить ложно-кликабельные зоны, которые могут быть ошибочно приняты пользователем за гиперссылки;
- найти скрытые функции, которые могут быть неочевидны для пользователей из-за неудачного дизайна или плохого расположения.

Эти инструменты помогают определить эффективность элементов, которые призывают пользователя к совершению целевых действий, и сделать интерфейс более удобным для пользователей.
Глубина прокрутки страницы
Еще одной важной heatmap-системой является инструмент, показывающий глубину прокрутки страницы. С его помощью можно отслеживать, как пользователи взаимодействуют с сайтом. Это может быть полезно для:
- Определения оптимальной длины страницы, сокращения объемных материалов и выделения важной информации в начале страницы.
- Выявления факторов, которые приводят к дочтению материала, улучшения контента и наполнения его интересными материалами.
- Поиска лучшей зоны размещения призыва к действию, уточнения места для размещения кнопок, ссылок и анкет.
- Сбора данных об этапах, на которых пользователи покидают сайт.
- Оптимизации текстов, улучшения визуальных блоков и увеличения вовлеченности пользователей.

Движения курсора при скроллинге
Далее мы расскажем, где можно найти тепловую карту кликов в «Яндекс.Метрике», а пока что обсудим еще одну возможность heatmap-системы — отслеживание движений курсора при скроллинге страницы. Сведения о том, куда пользователи направляют курсор мыши на странице, могут быть полезны для:
- поиска мест, где можно разместить элементы для совершения целевых действий, таких как кнопки;
- составления поведенческих моделей, которые затем могут использоваться для оптимизации портала в целом.
Однако точность инструмента, отслеживающего активность мыши, не всегда высока, поскольку пользователи могут использовать клавиатуру для перехода между разделами вместо использования мыши. В таких случаях точность анализа может быть низкой.

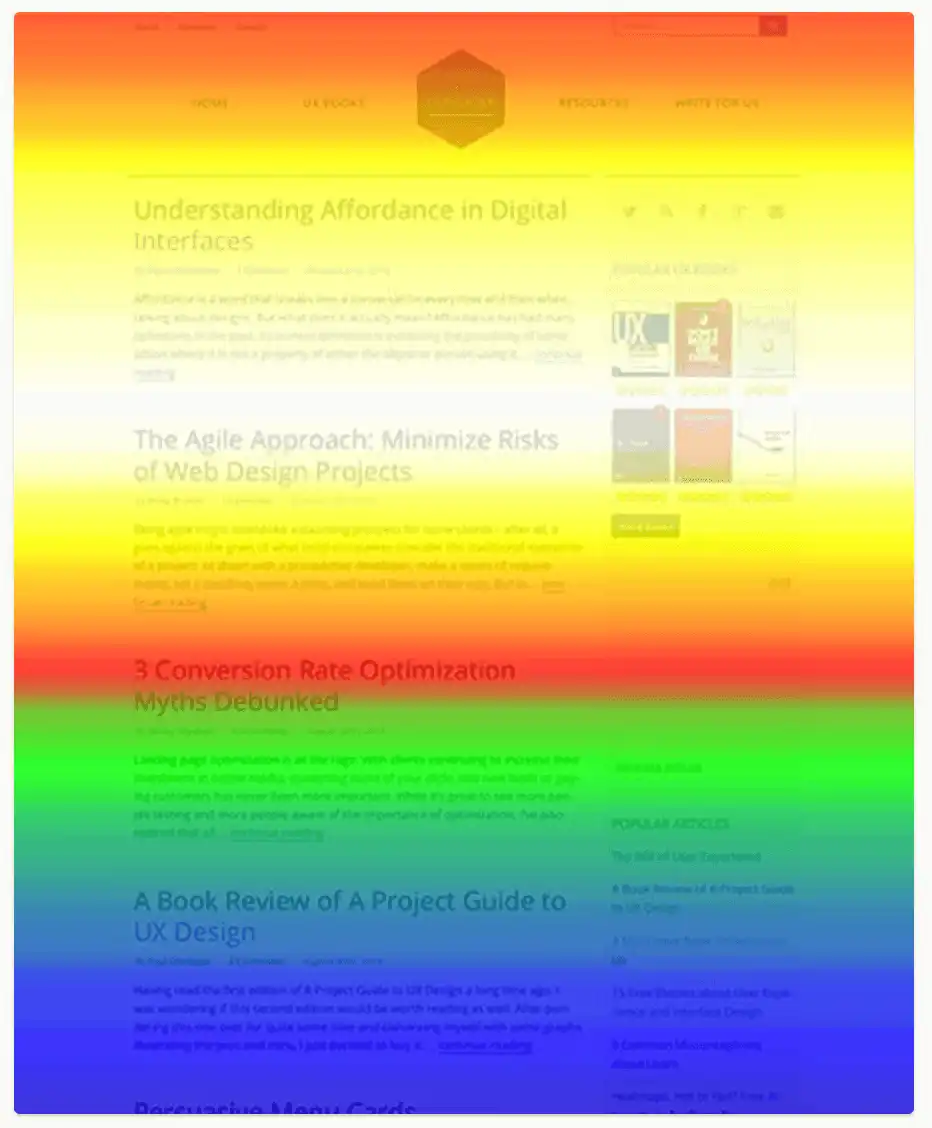
Тепловая карта внимания
На данный момент в цифровом маркетинге не существует идеального алгоритма, который мог бы отслеживать движения глаз пользователей на веб-страницах. Если такой алгоритм будет разработан, то его графики позволят определять зоны и места, на которые пользователи обращают больше внимания. Хотя система может показаться полезной, ее применение на практике не до конца отработано.
Кроме того, вопрос конфиденциальности тоже не может быть игнорирован, поскольку не все пользователи захотят посещать сайты, которые отслеживают их взгляды. Этой областью занимаются студии, такие как «Ашманов», Smart Eye и Tobii, которые постоянно проводят эксперименты в этой области.

Когда следует применять тепловые карты
Существует множество ситуаций, в которых можно применять heatmap-системы:
- A/B-тестирование. Сравнение нескольких вариантов посадочных страниц, анализ глубины прокрутки и выявление областей, на которые пользователи обращают большее внимание.
- SEO-оптимизация. Удаление некорректных материалов, создание нативной структуры и разработка навигации для улучшения поискового продвижения.
- Повышение конверсии. Размещение призывов к совершению целевого действия в наиболее подходящих местах.
- Редизайн веб-порталов. Изучение интерфейса и способов взаимодействия с кликабельными элементами, такими как вкладки, меню, разделы и категории.

Как просмотреть карту кликов в сервисе «Яндекс.Метрика»
Для того чтобы посмотреть карту кликов в сервисе «Яндекс.Метрика», нужно выполнить следующие действия:
- Открыть личный кабинет и перейти в раздел с вебвизором.
- Выбрать необходимый тип графика.
- Настроить период отображения данных.
- Задать сегменты аудитории.
- Ввести адрес сайта со счетчиком.
- Сохранить заданные параметры.
После этого система начнет собирать информацию в режиме реального времени, и специалист сможет просматривать отчеты в любой удобный момент. Полученные данные можно использовать для различных целей, таких как улучшение юзабилити, проработка UI/UX, оптимизация поискового продвижения и т.д.

Как отключить heatmap-систему
Отключение аналитики производится в том же разделе личного кабинета. Для этого нужно перейти в категорию с ранее настроенным вебвизором и деактивировать все заданные опции.
Заключение
Мы изложили суть карты кликов в «Яндекс.Метрике», объяснили ее цель и полезность, а также рассмотрели, стоит ли воспринимать данные этого инструмента аналитики серьезно или нет. В любом случае, собираемая информация с помощью этой функции может быть полезной при различных маркетинговых исследованиях.

 RU
RU EN
EN