Вероятно, мы все любим красивые истории про стартапы, созданные парочкой технарей-гиков в каком-нибудь гараже. Это мотивирует и заставляет задуматься о создании своего проекта. Но любая идея упирается в вопрос реализации.
На этот вопрос, на мой взгляд, есть три основных ответа:
Первый ‒ если вам повезло обладать навыками программирования, то, если честно, мне нечего вам рассказывать, у вас есть все, что нужно.
Второй ‒ пригласить в соучредители или нанять разработчика, чтобы вместе работать над идеей. Этот путь подойдет тем, кто либо уверен, что друг-разработчик внезапно не покинет проект, или тем, у кого есть достаточно много свободных средств.
Третий ‒ путь создания продуктов без использования кода (или с минимальным использованием) при помощи платформ, которые позволяют разрабатывать функциональные прототипы путем комбинирования различных блоков.
Именно про третий вариант и про платформы, которые в этом помогут, пойдет речь.
Подборка сервисов для создания MVP без кода
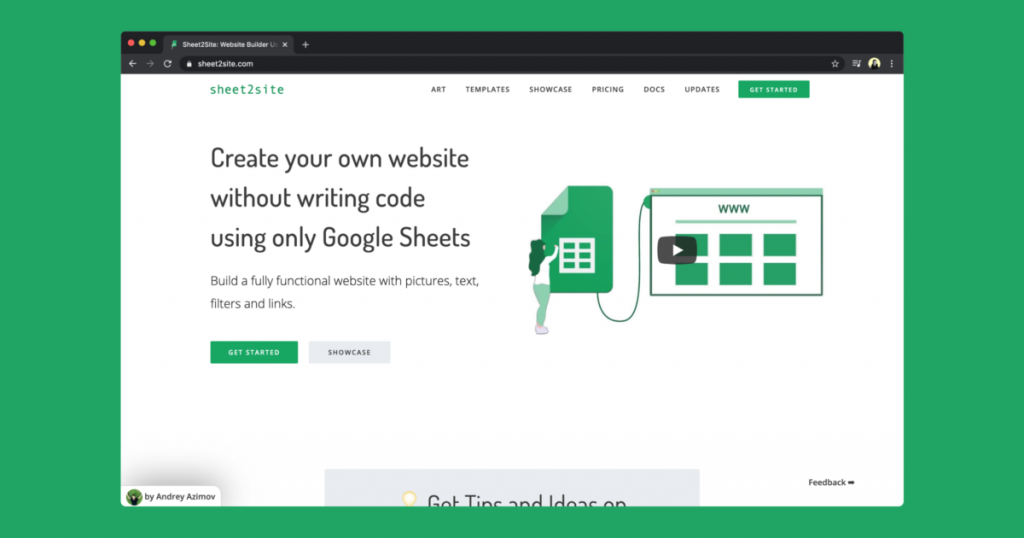
Sheet2Site
Несмотря на свое неоднозначное название, сервис интересен тем, что позволяет создавать веб-сайты не только с картинками, текстами, но и с фильтрами и картами, используя только Google Sheets!

У сервиса много шаблонов c помощью которых можно быстро собрать простейший интернет-магазин, доску объявлений, голосовалку или сайт с подборками.
Но, лучше один раз увидеть, чем сто раз услышать, поэтому советую посмотреть «живые» проекты, сделанные на sheet2site тут.
Так же у сервиса есть аналоги – table2site и pory.io.
Webflow
Мощная и удобная платформа для создания сайтов и интернет-магазинов, которая завоевала любовь пользователей возможностями по дизайну страниц, удобством визуального редактора и простотой создания и запуска сайтов.
Но обычные сайты и интернет-магазины — это только вершина айсберга.Объявление на vc.ru

Webflow обладает большим количеством интеграций и возможностью добавления своего кода, что позволяет расширить функциональность и создавать прототипы не только простых сайтов с подборками, но и более сложных проектов, таких как: сервисы по доставке, платформы по онлайн-обучению и даже маркетплейсы.
Помимо самого Webflow, необходимо знать интеграции и их возможности, поэтому советую обратить внимание на:
- Discuss ‒ обсуждения для пользователей, которые можно добавить на любую страницу;
- Zapier, Integromat, Parabola ‒ сервисы автоматизации, которые работают в качестве бэкенда и позволяют, например, автоматически собирать заявки с сайта в Google Sheets, постить сообщения в Twitter и много чего еще;
- Memberstack ‒ позволяет добавить на сайт функциональность регистрации и личного кабинета, тем самым скрывая часть контента, который доступен только определенным пользователям. Например, тем, кто оформил платную подписку на наш сайт мы показываем одни видео-уроки, а кто не оформил — другие.
- Typeform ‒ стильная форма обратной связи и опросник.
- Airtable или Google Sheet ‒ работают в связке с сервисами автоматизации как базы данных, в которой можно как хранить какую-либо информацию, так и отображать ее на сайте.
Вот несколько сервисов, сделанных на Webflow с применением интеграций указанных выше: ChannelsStack, Makerpad, Goodland, Failory.
Bubble
На мой взгляд, самая мощная платформа для создания веб-приложений, которая есть сейчас на рынке. Имеет внутри не только визуальный редактор, но и инструменты для создания базы данных, логики (бэкенда) и даже работы со сторонними API.

Можно запросто получать и отображать данные с других сервисов, авторизовывать пользователей через Facebook/Twitter/Google, посылать данные на другие сервисы и много чего еще.
Bubble позволяет создавать очень крутые приложения с взаимодействием между несколькими пользователями, например чаты, форумы, приложения для записи на услуги или мероприятия, таск-трекеры, маркетплейсы, CRM и даже дашборды. Список можно продолжать практически бесконечно.
Этот инструмент достаточно сложен в освоении, но вы только взгляните на реальные проект, сделанные с помощью Bubble: NotRealTwitter, Nucode, Vestn, topshape, Hackerhouse.Paris, Стартотека .
Adalo
Платформа для создания мобильных и веб-приложений, которые можно публиковать в App Store, Google Play или как Progressive Web App.

С помощью Adalo можно создавать привлекательные и, что самое важное, — функциональные приложения, которые могут включать в себя работу с API, платежами, пуш-уведомлениями, базой данных, графиками, авторизацией пользователей и другими крутыми функциями, не говоря уже об интеграции с Zapier, которая еще больше расширяет функционал платформы.
Adalo подойдет для создания MVP маркетплейса, социальной сети, калькулятора чего-либо, приложений для записи на услуги или мероприятия,
Вы даже можете соединить несколько приложений вместе, что особенно полезно для приложений, где есть разные пользовательские роли, типа продавец-покупатель, или клиент-бизнес.
Вот несколько приложений, сделанных в Adalo: Primus Fitness, Memolly-subscription manager, Invocial, Support Upstate SC, Cropify.
Так же есть похожие конструкторы приложений, например: Glide, Thunkable или Kodika.
Notion
Приложение для организации работы, которое позволяет создавать различные рабочие пространства и добавлять в них блоки, вроде текста, картинок, ссылок, таблиц, списков дел и некоторых других.

Notion невероятно прост, но в то же время достаточно функционален для того, чтобы использовать его в качестве инструмента прототипирования каких-то простых идей.
Посудите сами, в сервисе есть ссылки, которые можно прикрутить, к примеру, к товару на Amazon, есть комментарии, есть публичный доступ к странице, есть возможность создавать вложенные страницы, видео и аудио, а еще интеграции с разными сервисами.
Надо только проявить немного фантазии, и тогда Notion может стать подходящим инструментом для проверки гипотезы. К тому же, страницы можно прикрутить к своему домену с помощью Host Notionили Super и получить полноценный сайт со всеми SEO-бонусами.
В качестве примеров проектов можно назвать платформу Toolskit, на которой собраны обучающие материалы на различные темы, и сайт с подборками книг Bookcelerator, который изначально был простой страницей в Notion.
Сами инструменты это конечно круто, а где научиться ими пользоваться? Для тех, кому интересно не просто «сохранить пост в закладки и никогда не использовать» — читаем дальше.

Подборка из 17 YouTube-каналов, которые помогут освоить разработку без кода
Чтобы научиться делать проекты без кода, необязательно тратить уйму денег на различные курсы и вебинары — почти все необходимое есть в сети. Что вам действительно нужно — так это базовое знание английского языка и желание что-то сделать.
Для удобства я разделил подборку на три самых популярных раздела: веб-приложения и сайты, автоматизация и мобильные приложения, так что каждый найдет для себя что-то интересное и полезное.
Веб-приложения и сайты
1. Echo Lake Technologies
Канал, посвященный практическим видеоурокам по Bubble, с помощью которых можно научиться делать чат, приложение по записи, систему рейтинга (звездочки, как на Amazon), счетчик оценок для постов (лайки), видеочат и многое другое.
2. Bubble
Официальный канал инструмента для создания веб-приложений Bubble.io, на котором есть несколько полезных вебинаров про работу с базой данных, создание дизайна под разные устройства и использование API.
Также на канале выходят интервью с основателями самых интересных bubble-проектов, на которых они рассказывают про то, как создавали свои продукты, и показывают их изнутри.
3. Evan Little
Еще один канал, посвященный Bubble. Пока не широко известный, что странно, так как контент крайне полезный и уникальный. На канале Эвана можно найти видео о том, как добавлять регистрацию через Google и Facebook, оптимизировать скорость работы приложения (известная проблема Bubble). И даже как собрать свой Twitter или маркетплейс.
4. Coaching No Code Apps
Самый известный канал про Bubble который есть на YouTube. Содержит огромное количество видеоуроков, начиная с простейших функций инструмента, таких как работа с группами, картинками и видео, до продвинутых вроде использования плагинов, рассылки сообщения на почту всем пользователям и поиска по сайту.
Последнее время публикуют советы по развитию и созданию приложений, что интересно, но, все же не так полезно как практические видео если цель – изучить инструмент.
5. Jon Baxter — Visual App Developer
В отличие от авторов выше, канал Джона отлично подойдет тем, кто только начинает изучать Bubble. На канале вы найдете несколько видео для новичков, туториал про адаптацию дизайна под мобильные устройства и обзорное видео о том, как с помощью bubble создать мобильное приложение.Объявление на vc.ru
6. NoLogo
Последний канал про Bubble в подборке. Ориентирован больше на продвинутых пользователей, чем на новичков, так как автор публикует видео с более сложными интерфейсами и углубленной работой с данными.
7. Webflow
Официальный канал, на котором хранятся видео, покрывающие абсолютно все базовые фишки инструмента, начиная от дизайна, анимаций и настройки CMS, до интеграций со сторонними сервисами, вроде Typeform, Intercom, Mailchimp и некоторых других.
8. Pixelgeek
Крайне полезный канал от Нельсона, сотрудника поддержки Webflow, на котором он публикует видеоуроки как для новичков, так и для уже знакомых с Webflow пользователей.
К примеру, можно найти почти двухчасовое видео про основы инструмента, туториалы по интеграции с Zapier и integromat и даже использование Javascript-кода. Однозначно советую всем, кто хочет попробовать Webflow.
9. Ben Parker
Бен — тоже сотрудник поддержки Webflow и тоже публикует видеоуроки по Webflow, но уже для продвинутых пользователей. На канале можно найти видео о том, как встроить комментарии для обсуждения статьи в блоге, создать сложные формы, настроить интеграцию Webflow и Google Sheets через Zapier. И как с помощью Integromat и формы обратной связи автоматически наполнять сайт контентом, который присылают пользователи.
10. WebDev For You
Клевый канал, с помощью которого можно научиться добавлять своим Webflow-сайтам «визуального сахара» в виде различных микроанимаций — кастомных курсоров, эффектов при наведении на элементы меню или клике.

Автоматизация
11. Integromat
Официальный канал самого интересного и мощного инструмента автоматизации на сегодняшний день, на котором вы найдете множество видео как про базовые функции инструмента, так и обучающие ролики с вариантами использования.
Например, там показано, как сделать автоматическое сохранение писем из Gmail в Google Sheets, систему бронирования и даже как научить «Алексу» от Amazon каждое утро читать вам сводки из Google Analytics.
12. Zapier
Канал самого широко распространенного инструмента для автоматизации задач на рынке. Проще в использовании, в отличие от Integromat, но чуть менее мощный. Последнее время публикуют истории компаний и людей, которые решают свои задачи с помощью сервиса, но также есть достаточное количество обучающих роликов с примерами использования.
Можно научиться соединять Airtable и Google Sheets для создания бэкапов, сохранять вложения из Gmail-писем в Google Drive, автоматически загружать ответы с Typeform в Google Sheets, создавать митинги в Zoom из событий в Calendly и многое другое.
13. Automate All the Things
Как следует из названия, контент канала сфокусирован на автоматизации различных задач при помощи таких сервисов, как Parabola, Zapier и Integromat. Например, можно с помощью Webflow, Airtable и Zapier собрать свою доску объявлений или автоматически сортировать посты в блоге Webflow, основываясь на количестве просмотров при помощи Parabola.

Мобильные приложения
14. glideapps
На официальном канале конструктора приложений Glide собраны десятки отдельных обучающих роликов по функциональности инструмента, один полноценный курс по созданию приложения, а еще пара видео, где участники сообщества делятся своими проектами.
15. Thunkable
Очень хорошо структурированный канал с большим количеством полезных видеоуроков, на которых разбирается не только функциональность инструмента, но и объясняющие, как сделать простенькую игру, приложение-опросник, чат и даже аналог приложения Hot Dog, которое сделал Дзан Янг из Кремниевой долины, используя только Thunkable и Airtable в качестве базы данных.
16. Thunkable X Tutorials
Автор канала Даррен публикует видеоуроки по thunkable, которые помогут разобраться с тем, как собрать дизайн для вашего приложения, опубликовать его в App Store или Google Play, использовать базу данных Firebase и сделать регистрацию пользователей.
17. Adalo
На канале этого конструктора приложений не так много материала для новичков, но есть вводный урок по инструменту, ролик о том, как собрать чат, систему заказа и оплаты.
?За подборку спасибо каналу ТГ Саша не кодит

 RU
RU EN
EN