Для чего нужен уникализатор? В чем смысл?
Главная задача уникализатора сделать сайт максимально непонятным для роботов фейсбука и гугла. Также, меняя исходный код, мы сильно усложняем жизнь рядовым арбитражникам. Ниже вы узнаете почему.
Для этого используется ряд функций:
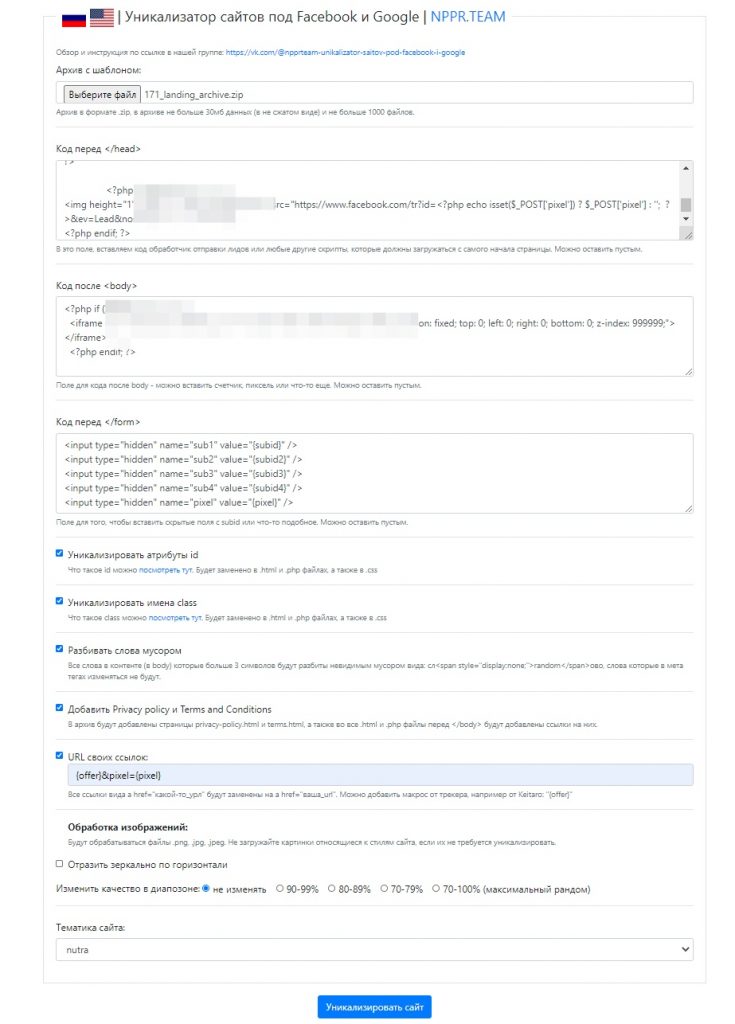
Уникализировать атрибуты id — Что такое id можно посмотреть тут. Будет заменено в .html и .php файлах, а также в .css
Уникализировать имена class — Что такое class можно посмотреть тут. Будет заменено в .html и .php файлах, а также в .css
Разбивать слова мусором — Все слова в контенте (в body), больше 3 символов, будут разбиты невидимым мусором вида: сл<span style=»display:none;»>random</span>ово, слова которые в мета тегах изменяться не будут.
Добавить Privacy policy и Terms and Conditions — В архив будут добавлены страницы privacy-policy.html и terms.html, а также во все .html и .php файлы перед </body> будут добавлены ссылки на них.
URL своих ссылок — Все ссылки вида a href=»какой-то_урл» будут заменены на a href=»ваша_url». Можно добавить макрос от трекера, например, от Keitaro: «{offer}»
Обработка изображений — Будут обрабатываться файлы .png, .jpg, .jpeg. Не стоит загружать картинки относящиеся к стилям сайта, если их не требуется уникализировать.
Тематика сайта — на выбор несколько тематик, не знаете какая категория — указывайте «other». Категория нужна, чтобы более четко чистить сайты от стоп-слов и прочего.
И еще поля:
Архив с шаблоном — Архив в формате .zip, в архиве не больше 30мб данных (в не сжатом виде) и не больше 1000 файлов.
Код перед </head> — В это поле, вставляем код обработчик отправки лидов или любые другие скрипты, которые должны загружаться с самого начала страницы. Можно оставить пустым.
Код после <body> — Поле для кода после body можно вставить счетчик, пиксель или что-то еще. Можно оставить пустым.
Код перед </form> — Поле для того, чтобы вставить скрытые поля с subid или что-то подобное. Можно оставить пустым.
Заполнив все эти поля мы будем иметь примерно это:

Нажимаем кнопку «Уникализировать сайт». При открытии нового окна и мы видим по окончанию обработки сообщение: «Готово. Скачать результат». Скачиваем наш архив и пользуемся.
Что в архиве?

Открываем index.php и проверим ставились ли наши скрипты

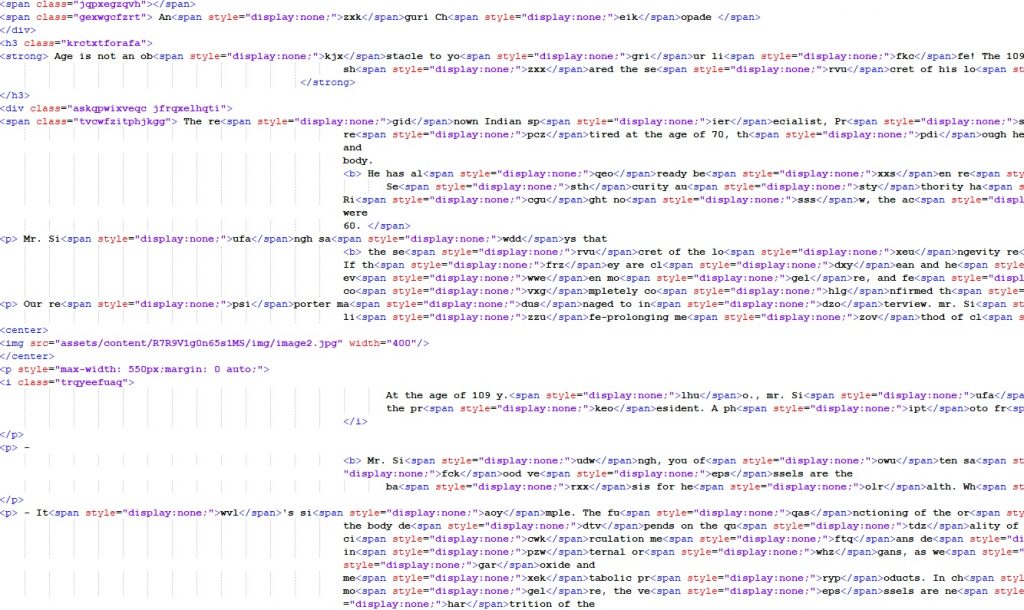
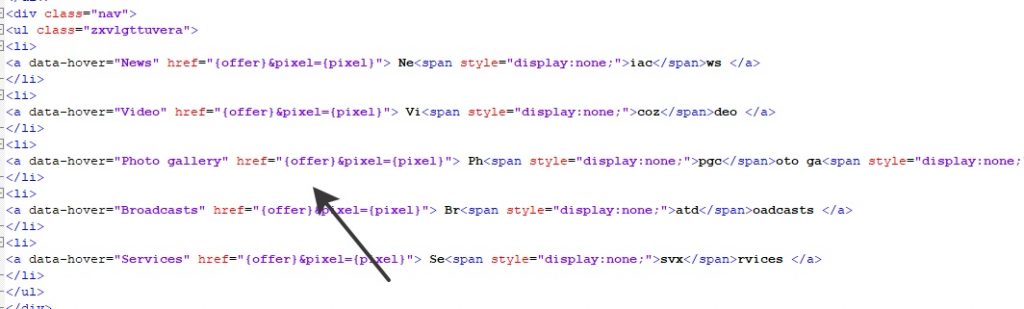
Проверим теперь «мусор» и уникализацию class и id

Как мы видим у всех <div> рандономизированы классы. Весь текст разбит span. Если кто-то решит украсть ваш лендос, то он помучается с текстами))).

Ссылки были вставлены также, как нам нужно. В нашем случае, это макрос от кейтаро.
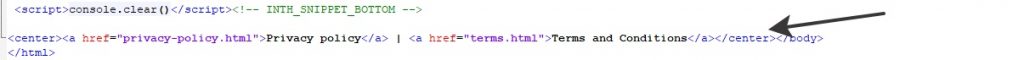
А вот и ссылки на политику и положения.

Ну вот вся наша прокла была перелопачена.
Минусы:
За все время тестов нами было использовано больше 50 сайтов. Каждый раз мы находили мелкие косяки и правили-правили… Что мы поняли на текущий момент времени:
- Стараемся спрятать все скрипты во внешние файлы (PHP, JS), а лучше подключать все скрипты после того, как уникализируете сайт.
- Использование колес, супер всплывающих окон и пр. работать НЕ БУДЕТ. Причина заключается в том, что скрипт обрабатывает имена классов и айди, тем самым превращая все скрипты и часть функций в кашу.
Это НЕ универсальный метод уникализирования. Проклы могут ломаться/разъезжаться и пр., поэтому пишите в ЛС группы с подробным обзором того и что, как вы делали и предоставляйте ОРИГИНАЛ архива с сайтом. ТЕКСТОВЫЕ ОПИСАНИЯ КРАСОТЫ ПРОКЛЫ будут игнорироваться. Поймите, многие проклы собираются из «говна и палок», сервис не может учесть все моменты, которые делают другие люди. Поэтому мы будет фиксить и расширять функционал по мере нарастания количества обращений и багов.

 RU
RU EN
EN