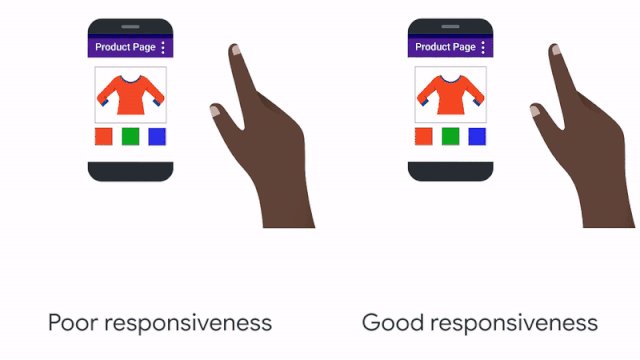
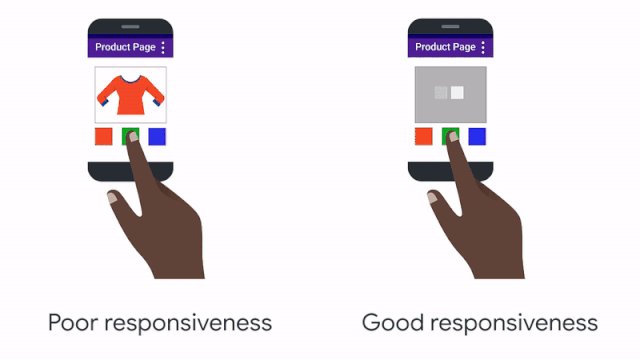
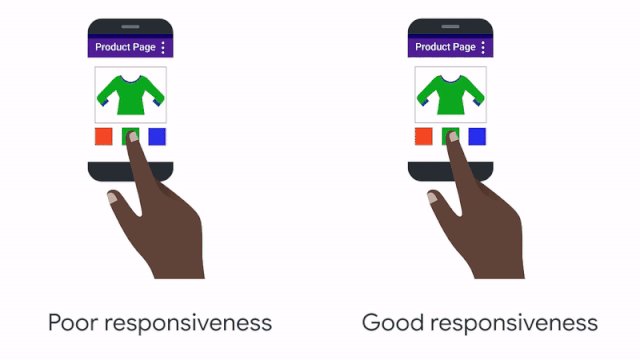
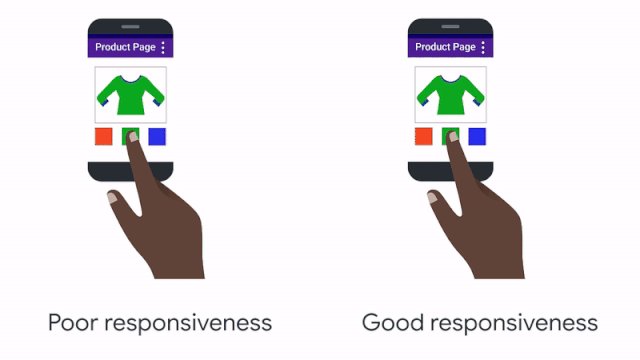
Если говорить простыми словами, Interaction to Next Paint (INP) — это цифровой показатель, который показывает, насколько быстро веб-страница реагирует на действия пользователя.
Меньшее значение INР говорит о том, что страница реагирует быстро и оперативно на команды пользователя. А когда значение высокое, это значит, что сайт медленно реагирует (например, вы нажимаете на кнопку, а ничего не происходит).
Мониторинг INP поможет выявить слабые места на вашем сайте, сделать его более отзывчивым, улучшить удержание пользователей и увеличить конверсию.

- Зачем коммерческим и контентным сайтам заботиться о INP?
- Как функционирует Interaction to Next Paint
- Факторы, влияющие на Interaction to Next Paint
- Зачем нужен Interaction to Next Paint?
- Как улучшить показатель INP на вашем веб-ресурсе
- Как и с помощью чего провести анализ. Особенности измерения метрики
- Как отличается INP от Time on Page
- Заключение
Зачем коммерческим и контентным сайтам заботиться о INP?
Если веб-сайт медленно реагирует на команды пользователей, он может подорвать репутацию бренда и отпугнуть посетителей. В 2023 году посетители ожидают, что сайты будут работать почти в режиме реального времени!
Сайты с хорошими показателями INP лучше удерживают внимание пользователей и эффективнее их конвертируют.
INP напрямую связан с поведением пользователей, и учитывая последние патенты Google, можем ожидать все больше акцента на такого рода метрики. INР измеряется по действиям, таким как клики мышью, прикосновения к экрану или нажатия клавиш. Это дает возможность точно определить, насколько быстро на сайте появляются ключевые элементы интерфейса и как быстро сайт на них реагирует. Ведь важно не только показать информацию, но и обеспечить быструю и эффективную работу функций сайта.

Как функционирует Interaction to Next Paint
Чтобы понять INP, начнем с простого: это соотношение числа пользователей, взаимодействующих с сайтом в первые пять секунд, к общему количеству посетителей сайта.
Что такое взаимодействие? Это может быть клик по элементу, прокрутка веб-страницы или даже отправка заполненной формы.
Суть в том, чтобы измерить время ожидания между моментом действия пользователя и моментом, когда он видит результат этого действия на экране. Грубо говоря, INP определяет, насколько быстро сайт реагирует на действия пользователя.
- Низкое значение INP указывает на высокую эффективность сайта. Это означает, что действия пользователя и последующее отображение результата происходят очень быстро, и такой сайт, вероятно, удержит внимание пользователя.
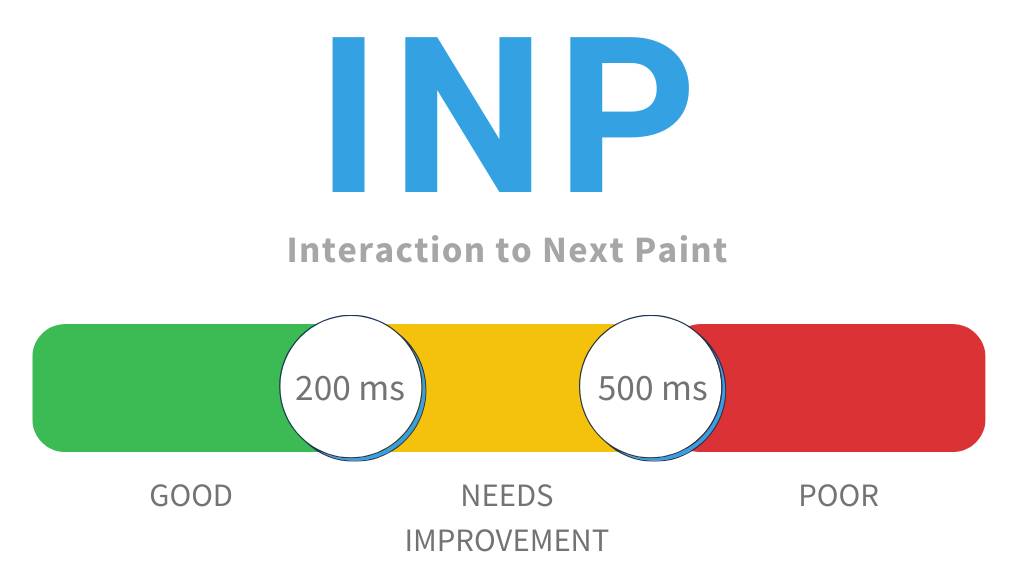
- Оптимальное значение лежит в пределах 75-150 миллисекунд. Если сайт реагирует в пределах 200 миллисекунд или быстрее, он считается отзывчивым.
- Если время реакции между 200 и 500 миллисекундами, это знак, что производительность сайта можно улучшить.
- Если значение превышает 500 миллисекунд, сайт имеет недостаточную отзывчивость.

Факторы, влияющие на Interaction to Next Paint
INP определяет, сколько времени браузер тратит на следующие задачи:
- Запуск JS.
- Запуск обработчиков событий.
- Обновление DOM после модификаций.
- Обновление стилей.
- Вывод результатов действий пользователя.
Анализируя INР, можно обнаружить распространенные проблемы на некачественных сайтах:
- Задержки при выполнении JavaScript.
- Избыточные или сложные стили.
- Проблемы с производительностью сети, замедляющие загрузку страницы.
- Частые изменения в DOM.
Мониторинг INP со временем может быть крайне полезным. Изучая эту метрику, можно выявить снижение производительности, что, в свою очередь, ухудшает взаимодействие с пользователем.
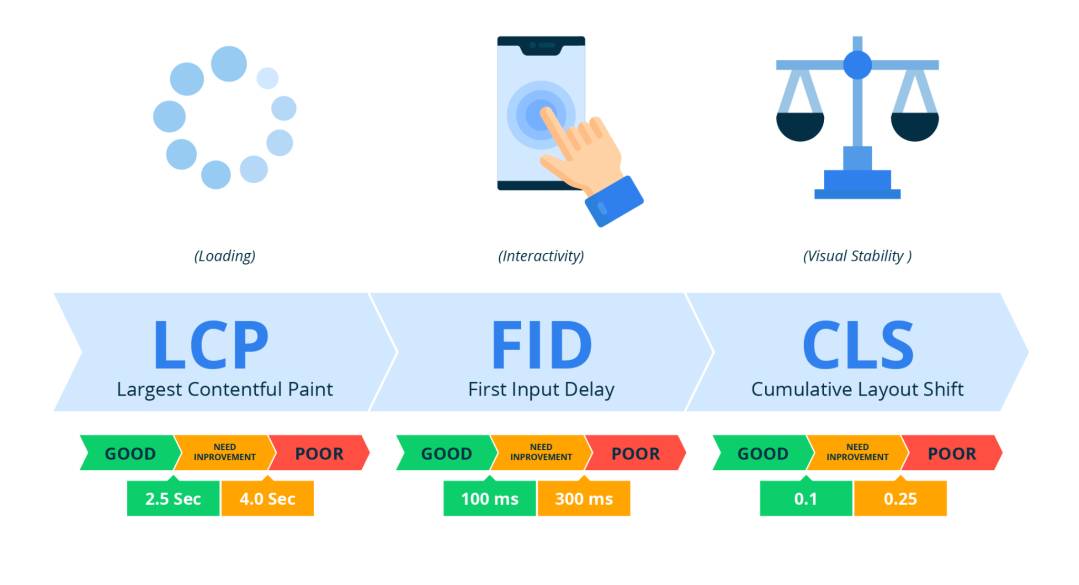
Помимо INР, рекомендуется обратить внимание и на другие метрики, такие как LCP (Largest Contentful Paint) и FID (First Inрut Delay). Все они вместе предоставят полное представление о быстродействии и отклике вашего сайта.

Зачем нужен Interaction to Next Paint?
Есть три ключевых применения INP:
- Для анализа производительности сайта в целом;
- Для мониторинга производительности конкретных страниц сайта;
- Для оценки и сравнения производительности с веб-ресурсами конкурентов.
Выдающиеся примеры веб-сайтов с отличными значениями INP включают крупные платформы с высокой активностью, такие как Google, Wikipedia, Amazon, YouTube и Reddit.
Общим для всех этих ресурсов является не только их популярность, но и то, что они предоставляют интересный и удобный контент. Они стимулируют пользователя активно взаимодействовать с содержимым страницы.
Возьмем, например, Reddit. Несмотря на его сложность, высокую активность и возможные технические сложности, такие как проблемы с инфраструктурой или сетевой производительностью, его INP остается на высоком уровне!

Как улучшить показатель INP на вашем веб-ресурсе
Хотя совет может звучать предсказуемо, но для улучшения INP требуется систематический и длительный труд. Основная мишень — повышение быстродействия сайта. Учитывая, что INР измеряет время реакции сайта на взаимодействие пользователя, следует сосредоточить усилия на:
- Внедрении кэширования браузера;
- Конфигурации CDN;
- Оптимизации JS-кода;
- Сжатии HTML-кода;
- Сжатии графических файлов;
- Уменьшении избыточных CSS-стилей;
- Уменьшении числа HTTP-запросов.
Вам предлагается 7 простых шагов, которые помогут сократить INP, как минимум, наполовину:
- Активируйте Service Workers, Keep-Alive и TCP Fast Open. Эти технологии способствуют уменьшению INР.
- Избавьтесь от избыточного JS. Удалите лишние скрипты и оптимизируйте необходимые.
- Кэшируйте элементы сайта. Особенно это касается изображений и скриптов, которые часто загружаются. Главная задача — обеспечить быструю подгрузку из кэша.
- Оптимизируйте сетевые соединения. Используйте инструменты для выявления медленных соединений и старайтесь минимизировать или комбинировать их.
- Отложите выполнение JS, который не видит пользователь. Примените технику «ленивой загрузки», чтобы JS-код загружался в фоне после отображения основного содержимого.
- Стабилизируйте внешний вид страницы. Смещения в дизайне могут произойти, когда элементы меняют позицию или размер во время загрузки. Используйте инструменты разработчика, чтобы отслеживать эти изменения.
- Храните медиа-ресурсы на своем сервере. Локализация изображений, стилей и скриптов ускорит загрузку.
Как и с помощью чего провести анализ. Особенности измерения метрики
На осень 2023 года в вашем распоряжении имеется несколько надежных инструментов для анализа INP:
- Google PageSpeed Insights.
- Анализатор DebugBear.
- Библиотека Web Vitals.
- Панель Google Search Console.
- Расширение Site Speed для браузера Chrome.
Не стоит забывать, что многие инструменты, предназначенные для мониторинга быстродействия интерфейса, также предоставляют информацию о INР (например, Lighthouse, Web Vitals, Speedline, SpeedCurve).
Если ваш сайт демонстрирует завышенное значение Interaction to Next Paint, такую информацию вы можете узнать через Google Search Console.
При анализе этой метрики учитывайте следующее:
- INP зависит от эффективности как клиентской, так и серверной части вашего сайта. Чтобы улучшить этот показатель, сконцентрируйтесь на оптимизации кода и ресурсов.
- INP можно измерять не только для веб-страниц, но и для других веб-приложений.
- INР фокусируется на коротком временном интервале (примерно 100 мс). За это время действия воспринимаются пользователями как моментальные. Задержки, превышающие 100 мс, становятся заметными.
- Модульное тестирование – это превосходный способ регулярного контроля INР. Таким образом, вы сможете выявлять проблемы с производительностью на начальной стадии.
- Настроенное кэширование может значительно улучшить INР, предотвращая задержки при последующих пользовательских действиях. Однако важно обеспечивать своевременное обновление кэша!
Как отличается INP от Time on Page
Хотя и INP, и Time on Page используются для оценки уровня вовлеченности пользователей, они представляют различные характеристики взаимодействия пользователей с сайтом.
Что именно измеряют эти метрики:
- Interaction to Next Paint определяет, насколько быстро страница или веб-приложение реагирует на действия пользователя.
- Time on Page показывает, сколько времени пользователь проводит на определенной странице, начиная с момента ее открытия до момента ухода.
Основные отличия между этими метриками:
Interaction to Next Paint:
- Дает представление о задержках или отклике в интерактивных элементах;
- Измеряет интервал времени между действием пользователя и следующим визуальным ответом на экране;
- Может предоставить детализированные данные по конкретным взаимодействиям, таким как отправка формы;
- Ориентирован на скорость реакции после действия пользователя.
Time on Page:
- Индикатор интереса пользователя к содержанию страницы;
- Сосредоточен на продолжительности пребывания пользователя на странице.
Несмотря на их полезность, обе метрики представляют разные грани пользовательского опыта. Например, страница может демонстрировать отличные значения INP, но одновременно иметь низкий показатель Time on Page, если содержимое не удерживает внимание пользователя.
В тоже время, можно столкнуться с обратной ситуацией: страница привлекает пользователя на долгое время (высокий Time on Page), но имеет плохой INP из-за замедленной реакции на действия пользователя.

Заключение
- Google разработал метрику INP.
- API Navigation Timing, доступный во всех браузерах, используется для измерения INP.
- INP специализируется на определении реактивности пользовательского ввода.
- INР зависит не только от JS, но и от других ресурсов, таких как стили, изображения и медиа. Оптимизируя их (через сжатие, минимизацию и кэширование), можно улучшить INP.
- INР и Time to Interactive (TTI) связаны, но не одно и то же. TTI фокусируется на загрузке контента верхней части страницы, а не на последующей отрисовке после действий пользователя.
- React-приложения часто показывают высокие значения INP из-за реконструкции виртуального DOM после изменений состояния.
- Задержки сети для внешних ресурсов ухудшают INP. Улучшение сетевой производительности, применение CDN или предварительная загрузка ключевых ресурсов способствуют лучшему INР.

 RU
RU EN
EN