Хлебные крошки работают сразу на несколько фронтов: улучшение поведенческих факторов, юзабилити сайта и в целом полезны для ресурса. Рассказываем, что такое хлебные крошки, какие виды бывают и как с ними работать.

Что такое хлебные крошки и зачем они нужны
Хлебные крошки являются важным элементом веб-дизайна и навигации, используемым для улучшения пользовательского опыта пользователей во время посещения веб-сайтов. Они представляют собой навигационную структуру, которая позволяет пользователям легко перемещаться по разделам и страницам сайта. Хлебные крошки получили свое название по аналогии с легендарной сказкой о Ганзеле и Гретель, где дети оставляли хлебные крошки на дороге, чтобы не потеряться.

Основная функция хлебных крошек заключается в том, чтобы предоставить пользователю информацию о его текущей позиции на сайте и позволить осуществлять навигацию по всем родительским разделам, которые привели его к текущей странице. Это особенно полезно на сайтах с глубокой иерархической структурой, где пользователь может легко заблудиться или потеряться. Хлебные крошки предоставляют ему простую возможность вернуться на предыдущие уровни разделов или вернуться на главную страницу.
Таким образом, хлебные крошки не только обеспечивают более удобную навигацию для пользователей, но и повышают уровень удовлетворенности пользователей и полезность веб-сайта. Они также влияют на поисковую оптимизацию, так как поисковые системы могут использовать хлебные крошки для определения иерархии страницы и ее отношения к другим страницам на сайте.
Виды хлебных крошек
Хлебные крошки являются неотъемлемой частью веб-дизайна многих сайтов и могут принимать различные формы и стили в зависимости от потребностей и предпочтений разработчика. Давайте рассмотрим некоторые из них:
- Линейные: это наиболее распространенный тип хлебных крошек, который представляет собой последовательность ссылок на страницы или разделы. Они отражают иерархию разделов и позволяют пользователям легко отслеживать свое местоположение и перемещаться по сайту.

- Динамические: в отличие от линейных, динамические хлебные крошки меняются в зависимости от контекста и действий пользователя. Они могут предоставлять дополнительные ссылки на связанные страницы или релевантную информацию, что облегчает навигацию и улучшает пользовательский опыт.

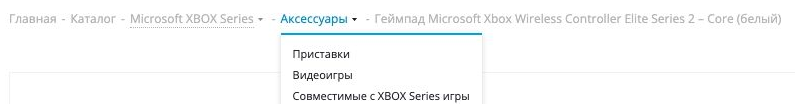
- С выпадающими списками: этот тип хлебных крошек позволяет пользователям получать доступ к различным разделам или подразделам сайта через выпадающий список. С помощью таких хлебных крошек пользователи могут быстро переходить между различными уровнями иерархии без необходимости возвращаться на предыдущие страницы.

- Дублирование кнопки «назад»: достаточно часто встречается ситуация, когда разработчики включают кнопку «назад» вместе с хлебными крошками. Это позволяет пользователю выбирать способ возвращения на предыдущую страницу — либо с помощью хлебных крошек, либо с помощью кнопки «назад» в браузере. Такое дублирование обеспечивает более гибкую навигацию и удовлетворяет различным предпочтениям пользователей.

Как работать с крошками
Чаще всего хлебные крошки располагают в верхней части экрана в виде горизонтальной строки. Важно соблюдать этот формат и размещать крошки на всех страницах сайта. Они не являются заменой основного меню, поэтому необходимо добавлять его на каждую страницу.
Дизайн хлебных крошек должен соответствовать общему стилю сайта и использовать те же шрифты, что и содержимое страницы. Они должны дополнять контент и не отвлекать внимание посетителей. Для разделения ссылок в хлебных крошках используются различные символы, такие как “>”, “/”, “—” или стрелочки, чтобы текст не сливался и пользователи не путались.
Советы по работе с хлебными крошками:
- Правильное размещение и единый формат: Размещайте хлебные крошки на всех нужных страницах и придерживайтесь одного формата и места отображения, чтобы не запутать пользователей.
- Добавление меню: Хлебные крошки не заменяют меню, поэтому не забывайте также добавлять это важное навигационное средство на каждую страницу.
- Стиль и дизайн: Дизайн элементов хлебных крошек должен соответствовать общему стилю вашего сайта и использовать те же шрифты, что и на странице. Они должны дополнять контент и не привлекать лишнее внимание.
- Разделители: Для разделения ссылок в хлебных крошках используйте разделители, такие как символы “>”, “/”, “—” или стрелочки, чтобы текст не сливался и пользователи не путались.
- Отображение всех промежуточных страниц: Чтобы не запутать пользователей, в хлебных крошках должна быть отображена каждая промежуточная страница. Место, где сейчас находится пользователь, можно показывать последним элементом, но без обратной ссылки на нее.
- Выделение текущей страницы: Выделите последний элемент хлебных крошек, который отображает текущую страницу, чтобы пользователи могли легко определить свое местоположение. Этот элемент должен быть отличим от остальных и не кликабельным.
- Размещение хлебных крошек на всех страницах определенного типа: Если вы решили использовать хлебные крошки, то размещайте их на каждой странице определенного типа, чтобы обеспечить последовательность и удобство использования.
Преимущества хлебных крошек
Улучшение пользовательского опыта и удобства навигации
Одним из существенных преимуществ хлебных крошек является повышение удобства взаимодействия пользователей с веб-ресурсом. Благодаря хлебным крошкам пользователи получают быстрый и интуитивно понятный способ перемещения по сайту. Они могут легко определить, находятся ли они на нужной странице и как они могут вернуться на предыдущую или перейти к определенному разделу сайта.
Сокращение лишних кликов и времени
С помощью хлебных крошек посетителям сайта не приходится переходить по множеству страниц или меню, чтобы вернуться на предыдущий уровень или перейти на другой раздел. Они могут прямо из хлебных крошек выбрать нужный раздел и сразу перейти туда, сокращая тем самым количество кликов и время, затраченное на перемещение по сайту.
Помощь посетителям в понимании структуры сайта
Хлебные крошки отлично служат наглядным указателем ориентирования по сайту и его иерархии. Они помогают пользователям лучше понимать, как разделы и страницы сайта связаны между собой и как они могут перемещаться между ними. Таким образом, хлебные крошки помогают посетителям быстрее и эффективнее ориентироваться на сайте и находить нужную им информацию.
Улучшение SEO-оптимизации и индексации сайта
Взаимосвязь страниц и разделов на сайте, которую хлебные крошки отображают, позволяет поисковым системам более эффективно индексировать и понимать структуру веб-ресурса. Это, в свою очередь, способствует улучшению SEO-оптимизации и помогает сайту подняться выше в результатах поиска. Таким образом, использование хлебных крошек можно считать эффективным инструментом для улучшения видимости сайта в поисковых системах и привлечения большего количества органического трафика.
Заключение
Хлебные крошки обеспечивают улучшение пользовательского опыта, удобство навигации и понимание структуры сайта. Благодаря хлебным крошкам пользователям легче ориентироваться на сайте, быстро переходить между разделами и вернуться на предыдущие страницы без лишних кликов. Кроме того, хлебные крошки способствуют улучшению SEO-оптимизации и индексации сайта поисковыми системами.

 RU
RU EN
EN