Адаптивный дизайн сайта позволяет ему идеально отображаться на различных мобильных устройствах. Этот метод учитывает разные размеры экранов, благодаря чему сайт выглядит одинаково хорошо как на смартфонах, так и на планшетах, не зависимо от их размера.
Давайте рассмотрим ключевые преимущества адаптивной верстки и обсудим, почему она предпочтительнее других методов оптимизации сайта для мобильных устройств.

Немного терминологии
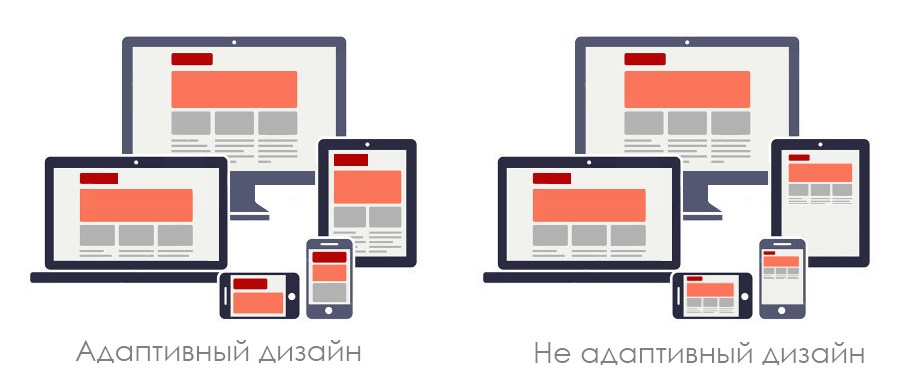
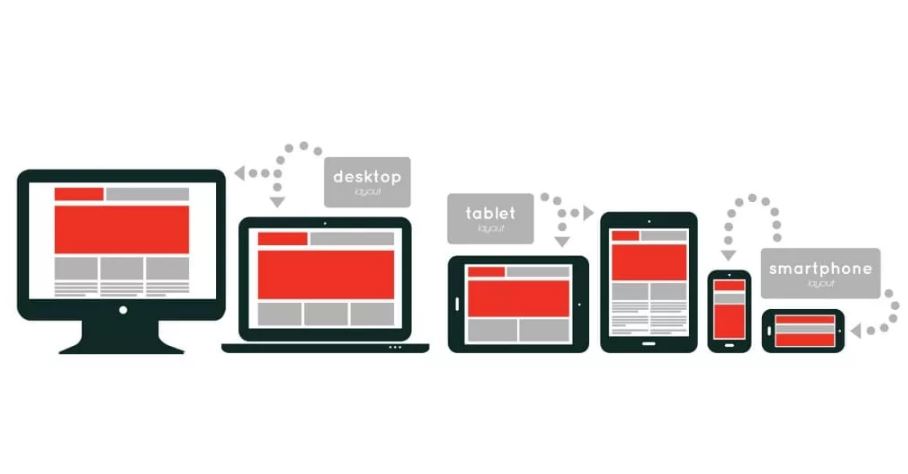
Адаптивный дизайн означает разработку веб-страницы, где элементы могут «перемещаться», увеличиваться или уменьшаться, и даже исчезать, сохраняя при этом общую структуру, заданную разработчиком.
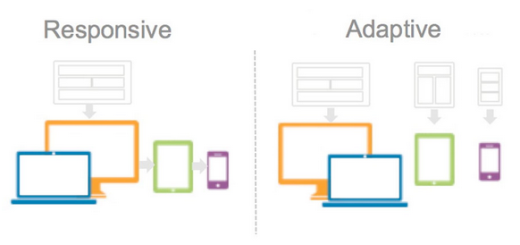
Адаптивная верстка — это технический аспект дизайна, где учитываются не только размеры экрана, но и другие характеристики, такие как retina-дисплеи для высокого качества изображения или специфические режимы работы браузера. Этот подход тесно связан с использованием JS, HTML и CSS. Основная задача адаптивной верстки — гармоничное преобразование дизайна сайта для различных экранов.

Есть также понятие «отзывчивая верстка», которое подразумевает плавное и гибкое изменение блоков при изменении размера окна браузера. Если вы откроете сайт на компьютере и начнете изменять размер окна, вы заметите, как дизайн страницы подстраивается под разные размеры экрана.
Стоит отметить, что создание отзывчивой верстки может быть более сложным заданием по сравнению с классическим адаптивным дизайном.

Преимущества адаптивной верстки
- Читаемость текста. Адаптивный дизайн гарантирует, что текст на сайте будет читаемым на любом устройстве, без необходимости масштабирования.
- Отсутствие дублирования. В отличие от отдельных мобильных версий сайта, адаптивная верстка исключает дублирование контента, что улучшает SEO.
- Адаптивные изображения. Не только текст, но и изображения автоматически подстраиваются под размер экрана, сохраняя качество и правильное размещение.
- Кроссбраузерность. Адаптивные сайты корректно отображаются в различных браузерах, включая старые версии.
- Повышенная удобство использования. Адаптивный дизайн улучшает взаимодействие пользователя с сайтом, предоставляя ему необходимую информацию и функционал.
- Экономичность. Разработка адаптивного сайта может быть более выгодной, чем создание отдельной мобильной версии.
- Сохранение контента. В отличие от урезанных мобильных версий, адаптивный сайт сохраняет весь контент и функционал.
- Универсальность. Адаптивные сайты подходят для любых устройств с интернетом, от смартфонов до холодильников.
- SEO преимущества. Адаптивные сайты могут получать лучшие позиции в поисковых системах благодаря универсальности и отсутствию дублей.
- Улучшенная аналитика. Единая версия сайта упрощает анализ трафика и поведения пользователей.
- Простота обновления. Адаптивные сайты облегчают добавление нового контента или функционала, так как изменения вносятся один раз для всех версий сайта.

В целом, адаптивная верстка предоставляет ряд значительных преимуществ, делая сайт удобным, функциональным и доступным для широкого круга устройств и пользователей.
Заключение
Адаптивный дизайн следует учитывать с самых начальных этапов создания сайта, начиная с дизайнерской концепции.
Для реализации адаптивной верстки необходим профессиональный разработчик. Этот процесс включает в себя работу с HTML, каскадными таблицами стилей и другими аспектами верстки. Кроме того, разработчику следует обладать знаниями в JS + jQuery, PHP, фреймворках, AJAX и других связанных технологиях.

 RU
RU EN
EN