Рассказываем про улучшение юзабилити сайта: фишки повышения usability, как проводить аудит, чек-лист по нужным элементам сайта, десктопное и мобильное юзабилити сайта, ошибки и примеры других ресурсов.

Юзабилити сайта — это научная дисциплина, изучающая взаимодействие пользователей с веб-сайтами с целью повышения удобства и эффективности этого взаимодействия. Целью юзабилити является создание интерфейсов, которые были бы интуитивно понятны и удобны для пользователей, что приводит к улучшению пользовательского опыта и увеличению уровня удовлетворенности клиентов
Юзабилити-аудит сайта
Юзабилити-аудит — методика исследования, которая позволяет оценить качество пользовательского опыта на веб-сайте с целью выявления проблем и недостатков, которые могут негативно повлиять на взаимодействие пользователей с сайтом.
Аудит usability включает в себя:
- Анализ интерфейса сайта;
- его функциональности;
- навигации;
- контента и других факторов, которые могут влиять на удобство использования сайта.
Зачем проводить оценку юзабилити сайта
Она позволяет выявить проблемы, которые могут отталкивать пользователей, и предложить рекомендации по улучшению этого критерия. Исправление недочётов после оценки сайта повышает уровень удовлетворенности пользователей, увеличивает конверсию и улучшает бренд-репутацию компании.
Кому нужен аудит
Аудит юзабилити полезен организациям и компаниям, которые хотят улучшить качество своих продающих ресурсов. Аудит проводится: на стадии разработки сайта, в процессе эксплуатации. Также аудит полезен в случае, когда компания сталкивается с резким падением конверсии и ростом количества отказов на сайте.
Чек-лист usability-аудита интернет-магазина
Для проведения юзабилити-аудита интернет-магазина можно использовать следующий план:
- Определение целевой аудитории. Необходимо определить, кто является пользователем магазина и какие задачи они решают на сайте.
- Анализ функциональности. Определяет, насколько удобным и функциональным является сайт для пользователей.
- Анализ интерфейса. Помогает выявить проблемы, связанные с UI/UX дизайном, расположением элементов, цветовой гаммой и т.д.
- Анализ навигации. Выявляет проблемы, связанные с организацией категорий, подкатегорий, фильтров и т.д.
- Анализ контента. Определяет, насколько контент информативен и понятен для пользователей.
- Тестирование пользователями. Пользователи помогают определить проблемы, которые не могут найти специалисты отрасли из-за профессиональной деформации.
- Оценка результатов. Разработка плана действий по улучшению сайта.
Критерии оценки дружелюбности десктопного сайта
Пользователи, столкнувшиеся с техническими проблемами на сайте, могут быть лишены доступа к контенту и не иметь возможности выполнить целевые действия. Для оценки работоспособности ресурса применяются определенные параметры.
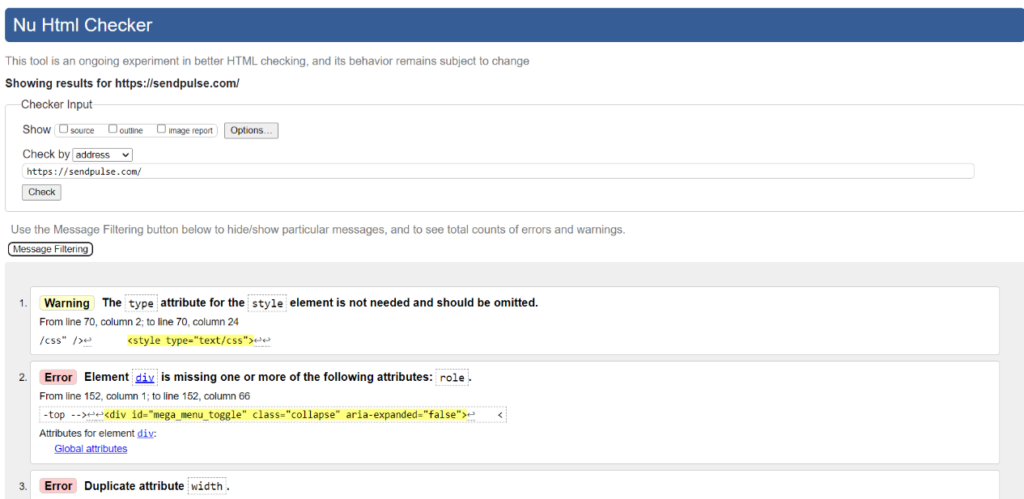
- Одним из основных параметров является корректность кода HTML, CSS и JS. Корректное написание и чистота кода обеспечивают правильное отображение элементов ресурса. Для проверки кода можно воспользоваться следующими сервисами: Validator.w3.org, Jigsaw.w3.org и Piliapp.com.

- Скорость загрузки страниц также имеет большое значение. Если параметр показывает низкие показатели, юзеры могут уйти с сайта. Проверить этот критерий поможет Google PageSpeed Insights.

- Реакция сервера на запрос. Существующие страницы должны отдавать 200 код, а несуществующие — 404. В случае возникновения ошибки 404, пользователь должен иметь возможность вернуться на сайт. Для проверки критерия используется Screaming Frog SEO Spider.

- Мобильная версия сайта. Количество использования мобильных устройств растёт, поэтому с мобильной версией сайте необходимо работать не меньше, чем с десктопной.

- Проверка SSL-сертификата, который обеспечивает защиту сайта. Процент отказов пользователей на сайте без сертификата всегда выше, чем с ним.
- Информативные заголовки. Заголовки должны быть понятными и полезными, чтобы пользователь мог быстро определить, что содержится на странице.
- Повествовательный стиль. Если вы создаете контент на широкую ЦА, избегайте профессиональных терминов, изъясняйтесь человеческим языков.
- Форматирование текста. При подготовке контента используйте подзаголовки, списки, иллюстрации, таблицы и выделяйте важные части текста.

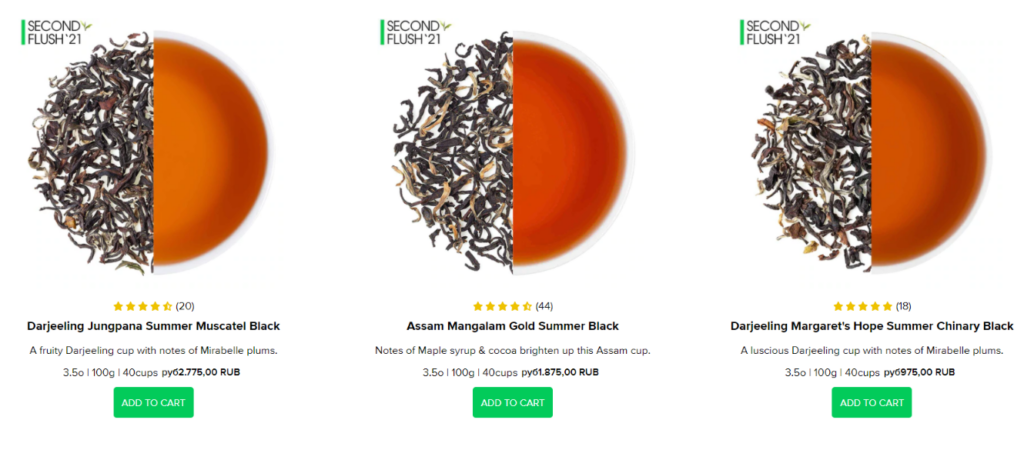
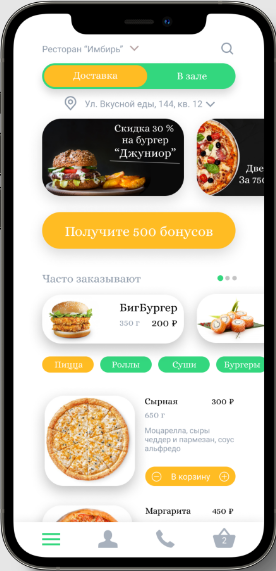
- Одинаковый стиль: Цвета, шрифты, расположение элементов, отступы должны быть едиными. Юзеру будет проще ориентироваться на странице. На скриншоте ниже зелёный цвет выделяет кнопки целевого действия, а глаз автоматически падает сначала на заголовки и только потом опускается ниже.

- Адекватные анкорные ссылки. Выделяйте их цветом, который гармоирует с общим стилем ресурса.

- Определение задач каждой страницы. Что будет делать ваша страница: продавать, информировать, обучать и так далее. От этого будет зависеть количество и расположение информации на странице.
- Понятные URL.
- Хлебные крошки направляют юзера на прошлые страницы, чтобы навигация была интуитивной.
- Следите за наличием битых ссылок. После нажатия на ссылку пользователь должен понимать, где он и как сюда попал.
- Поиск на сайте должен помогать пользователям в поиске нужной информации.
Соблюдение этих критериев поможет сделать сайт удобным и привлекательным для пользователей, что повысит его эффективность и приведет к увеличению количества конверсий. Разумеется, это не все возможные критерии, которые влияют на дружелюбность сайта, мы назвали самые основные.
Критерии оценки дружелюбности мобильного сайта

Часть критериев мобильного и десктопного сайта совпадают, чтобы не повторяться, в этой главе мы напишем только критерии, которые есть исключительно в мобильном usability.
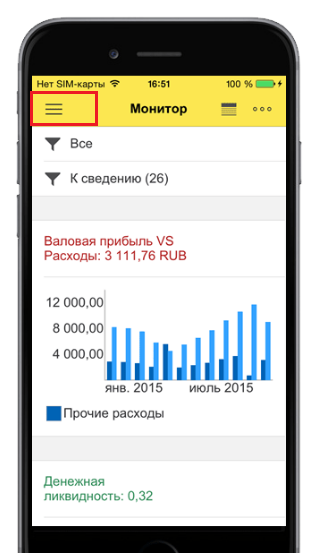
- Разместите главное меню сайта в верхней части экрана, чтобы пользователь всегда мог перейти на нужную страницу.

- Используйте крупный и четкий шрифт, чтобы обеспечить легкость чтения и улучшить опыт пользователей.
- Размещайте важную информацию на главной странице сайта, чтобы пользователи могли быстро найти то, что ищут.

- Используйте понятные и легко узнаваемые иконки для улучшения навигации и общего визуального опыта.
- Обеспечьте максимальную простоту и интуитивность взаимодействия с сайтом, чтобы пользователи легко осуществляли нужные действия.
- Обеспечьте возможность быстрого поиска и фильтрации контента, чтобы пользователи могли легко находить то, что им нужно.
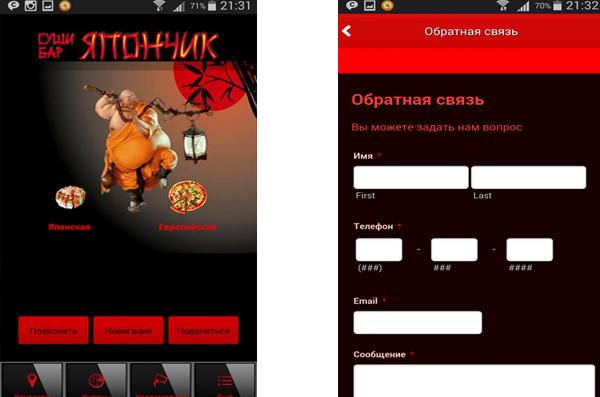
- Разместите контактную информацию и форму обратной связи на главной странице, чтобы пользователи могли связаться с вами быстро и легко.

- Используйте адаптивный дизайн, чтобы сайт корректно отображался на разных устройствах и экранах.
- Убедитесь, что сайт имеет четкую структуру и иерархию страниц, чтобы пользователи могли легко ориентироваться и находить нужную информацию.
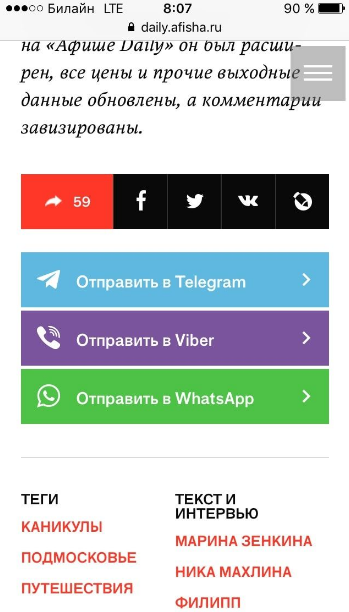
- Разместите кнопки для быстрого доступа к социальным сетям, чтобы пользователи могли поделиться информацией с друзьями.

- Используйте анимацию и эффекты для улучшения визуального опыта, но не перегружайте сайт, чтобы не замедлять его работу.
- Обеспечьте безопасность сайта и пользовательских данных, чтобы пользователи чувствовали себя защищенными.
- Разместите информацию о политике конфиденциальности и согласии на обработку персональных данных, чтобы пользователи были уверены в безопасности своих данных.
- Используйте аналитику для отслеживания поведения пользователей на сайте и определения областей, требующих улучшения.
Распространённые ошибки в юзабилити сайта
- Выбор низкокачественных изображений на сайте может подтолкнуть пользователя уйти с сайта. Важно использовать только качественные и релевантные изображения, которые также могут служить быстрыми кнопками перехода к полезной информации.
- Несоответствие ожиданиям пользователя. Разработчики сайта не учитывают потребности и предпочтения пользователей, что может привести к недостаточной дружелюбности и низкой конверсии.
- Недостаточная информация. Если на сайте отсутствует необходимая информация, что может привести к недоверию пользователей и снижению конверсии.
- Неудобный поиск. Если пользователь не может быстро и легко найти нужную ему информацию с помощью поиска на сайте, он уйдёт с сайта в поисках более релевантного ресурса.
- Использование сложных форм. Слишком сложные формы, требующие много времени и усилий для заполнения, могут оттолкнуть пользователей и привести к снижению конверсии.
- Отсутствие обратной связи. Пользователи хотят получать обратную связь от сайта, например, подтверждение отправки формы или уведомление об успешной регистрации.
- Некликабельные телефонные номера. Эта функция существенно сокращает путь пользователя от захода на сайт до покупки/консультации, что повышает уровень конверсии сайта.
Заключение
Сегодня вы узнали, почему, и самое важное, как работать с юзабилити сайта, чтобы повышать уровень конверсии и улучшать пользовательский опыт ваших клиентов. Надеемся, наши советы помогут вам в решении проблем с дружелюбностью сайта.

 RU
RU EN
EN