Рекламное объявление должно быть понятно пользователю в любой ситуации: при ярком свете, тряске экрана телефона, низкой яркости. На всё это влияют шрифты, цвета и кнопки вашего сайта. В статье поговорим о правилах типографики мобильного сайта и рассмотрим основные правила шрифтов, кнопок и цвета.

Шрифт

Всё общение с юзером на сайте происходит благодаря тексту. От правильно выбранного шрифта зависит заинтересованность потенциального клиента. Но шрифту редко уделяется большое внимание. Чаще всего берут тот, который «нравится» владельцу сайта.
На что опираться при выборе шрифта
- Лаконичность и читаемость;
- ориентация на стилистику сайта целиком;
- не смешивать множество шрифтов(не более 3).
Задачи, которые должны выполнять мобильные шрифты — легко читать на всех устройствах и корректное отображение на всех браузерах. Существует норма величины шрифтов в мобильных версиях — 12 px. Но нельзя забывать о человеческом факторе, не каждый обладает безупречным зрением. Поэтому золотой серединой считается 14 px.
Чтобы буквы не смешивались в кашу, нужно помнить о межстрочном интервале. Все заголовки нужно писать одним шрифтом. Чтобы сбросить с себя проблему подбора шрифтов, можно воспользоваться дополнительным софтом:
- Fontpair — сочетания шрифтовых пар.
- Fontjoy — на ходу генерирует шрифтовые пары с помощью Google Fonts.

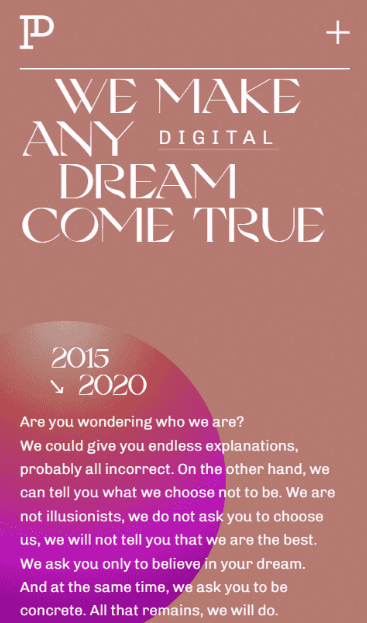
Шрифт заголовка на скриншоте выше эксперементальный. Но основной текст органично выглядит и хорошо читается на фоне сайта.
Программы для проверки отображения сайта
Все перечисленные сервисы представляют собой набор алгоритмов для проверки «дружественности» сайта к мобильным устройствам. Адаптивность, если проще. Проверки касаются как вёрстки, так и шрифтов, расположения текста, читаемости и так далее.
Первоначальные проверки отображения сайта можно с помощью браузера Google Chrome.
Нажимаем правой кнопкой мыши в любой части сайта → посмотреть код → левее раздела Elements вы увидите выбор устройства → выбираем устройство.

Цвет

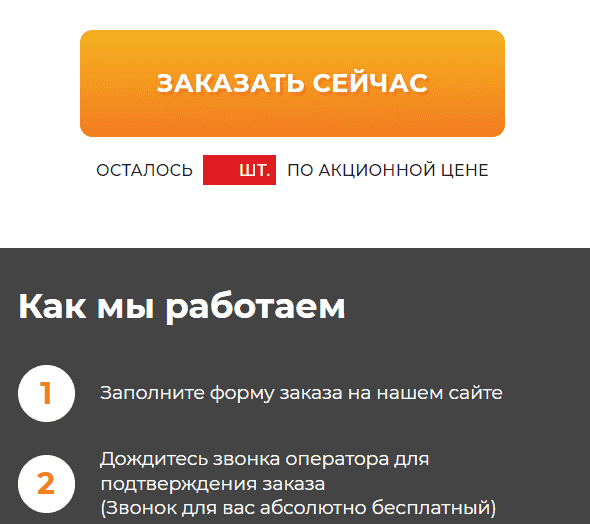
Цвета сайта не должны утомлять пользователя. Чаще всего для избежания данной проблемы используется спокойный монохром. Важно отметить слово «спокойный», так как яркие оттенки сложнее сочетать друг с другом и на них сложно концентрироваться продолжительное время. Яркие цвета хорошо себя показывают на кнопках экшенов пользователей, так как обращают на себя внимание: красный, синий, оранжевый.
Это одноцветная палитра, содержащая более тёмные оттенки цветов. В случае с мобильными сайтамми — это однотонные цвета, которые воспринимаются глазом человека как один оттенок.
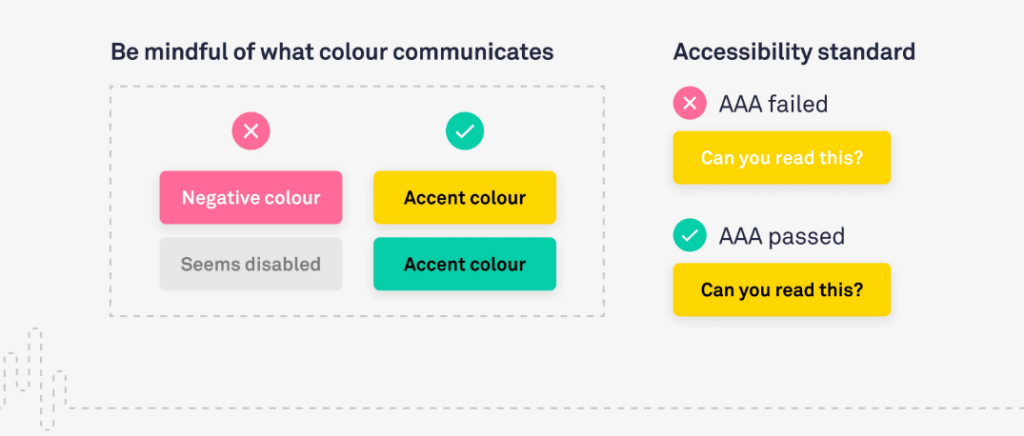
При выборе цветовой палитры сайта учитывайте нишу, в которой вы работаете. Если сайт связан с азартными играми, то яркие кнопки — это хорошо. Но переизбыток яркости может утомлять пользователя. Как правило, на гемблинг/беттинг сайтах стараются сделать ярким всё, что нужно и что нет. Если сомневаетесь в сочетании цветов, проверьте сайт в сервисе WebAIM. Сервис позволяет определить уровень контраста текста и фона. Коэффициент контрастности должен быть не меньше чем 7:1 для обычного текста и 3:1 для крупного.
Кнопки
Согласно исследованию MIT Touch Lab, которое было посвящено состоянию, цветам, размерам и влиянию на конверсию кнопок, её оптимальный размер — 10*10 mm. Ещё несколько основных правил:
- Кнопки «конверсии» нужно размещать в центре экрана;
- размещайте кнопку конверсии в нескольких частях лендинга/страницы, чтобы пользователь не искал кнопку после принятия решения купить продукт;
- если слитистика сайта не позволяет дублировать кнопки с одним экшеном, делайте гиперссылки на ключевых фразах, которые перебросят пользователя на кнопку.

При выбора цвета кнопки важно учитывать контекст, который люди ассоциируют с каждым цветом. Этот момент больше касается нейромаркетинга, более глубокого изучения вопроса. Например: красный цвет ассоциируется у людей с остановкой, отказом или отменой, в то время как зелёный означает обратное: принять, продолжить. Подробнее о цветах в маркетинге вы можете прочитать в нашей статье.
Также учитывайте сочетание контрастность цвета кнопки и текстового сопровождения.

Заключение
Чтобы мобильная версия выполняла свою задачу, пользуйтесь базовыми правилами, перечисленными выше: читабельный шрифт, расположение кнопок на видном месте, отсутствие сложных элементов, минимум времени для совершения полезного действия пользователем.
Когда кажется, что сайт готов, скрупулёзно проверяйте его на нескольких устройствах, либо отдайте эту задачу софту. Эти небольшие действия могут сэкономить много денег в будущем.

 RU
RU EN
EN