Вконтакте еще в октябре прошлого года представил функционал для создания сайтов на основе сообщества. В этой статье подробно разберемся с инструментами и пошагово расскажем, как создать свой сайт/прокладку/витрину.

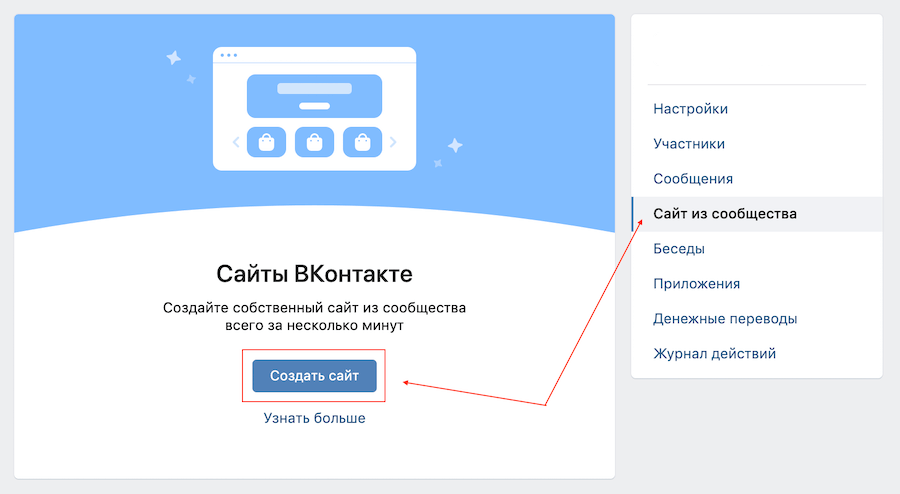
Шаг 1. Чтобы создать сайт из своей группы, зайдите в раздел «Управление» в мобильной версии, а на компьютере — в меню справа. Затем откройте раздел «Сайт из сообщества» и нажмите «Создать сайт».

Перед созданием сайта, убедитесь, что ваша группа/паблик имеет нужный вам короткий адрес (в нашем случае vk.com/traffink = адрес сайта будет vk.link/traffink. Также, если у вас закрытая группа, сделайте её открытой.
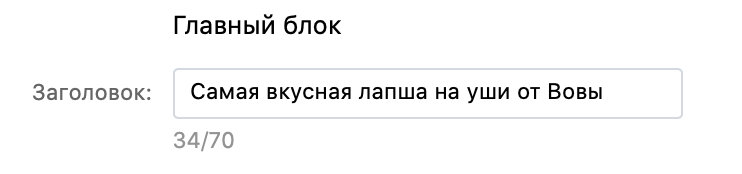
Шаг 2. Подумайте над заголовком лендинга. Вы можете оставить в нём название группы или вписать новую фразу.
Автоматически в заголовке будет указано название вашего сообщества. Лимит заголовка 70 символов, но вполне достаточно.

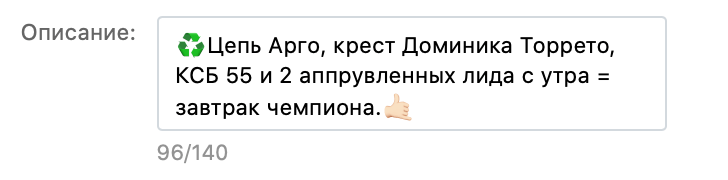
Шаг 3. Дополните описание. В этом блоке автоматически появится информация из вашего сообщества, но можно её отредактировать. Эту информацию вместе с заголовком посетители увидят на первом экране лендинга.

В описание поместится уже 140 символов, также не забываем, что есть поддержка Emoji
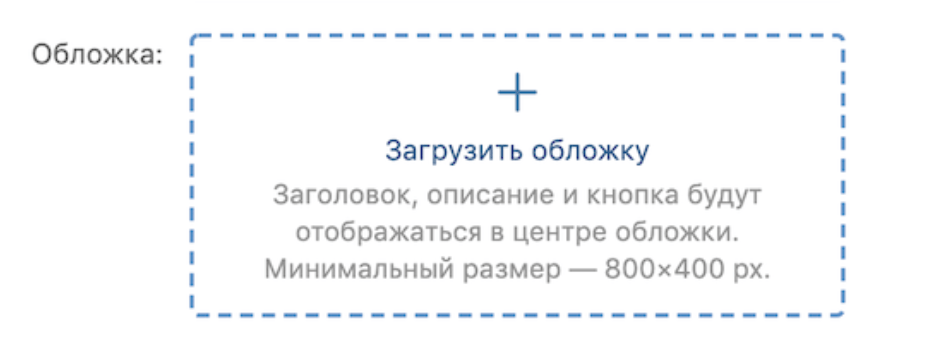
Шаг 4. Загрузите обложку для главного экрана. Выбирайте изображение в разрешении не менее 800×400 пикселей. Если оставить это пункт не заполненным, то будет использован стандартный градиент.

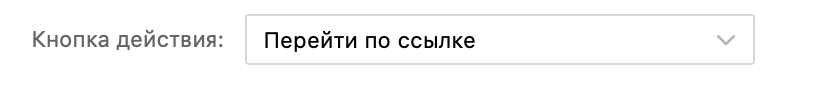
Шаг 5. Выберите кнопку действия — она будет располагаться в верхней части вашего сайта и привлекает основное внимание.

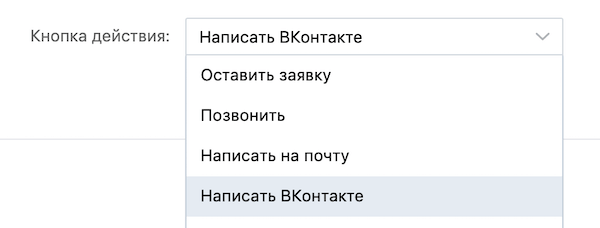
Вот доступные варианты:
- «Оставить заявку» — пользователь укажет в форме свои контакты (имя и номер телефона), и они придут вам в сообщения сообщества;
- «Позвонить» — посетитель увидит ваш номер, а если зашёл на сайт с мобильного, сможет сразу перейти к звонку;
- «Написать на почту» — по нажатию будущий клиент перейдёт в интерфейс, где сможет написать вам на активный email;
- «Написать ВКонтакте» — авторизованные пользователи перейдут в диалог с вашим сообществом, а те, кто не зарегистрирован в VK, смогут оставить контакты для обратной связи;
- «Перейти на сайт» — такая кнопка перенаправит посетителей лендинга на внешний сайт, адрес которого вы укажете.

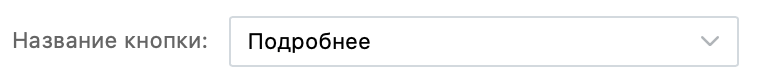
Шаг 6. Кроме выбора «действия» кнопки, так же можно выбрать название. Спектр выбора большой, много под что подойдет.

Вот доступные варианты:
- перейти по ссылке
- перейти
- подробнее
- открыть
- забронировать
- купить
- купить билет
- записаться
- заполнить
- зарегистрироваться
- сайт
- задать вопрос
В зависимости от выбранного «действия кнопки» — вам будет необходимо заполнить дополнительные данные.
- Позвонить — введите номер
- Написать на почту — ввести почту
- Перейти по ссылке — укажите ссылку, куда будет перенаправлять
- и так далее..

Шаг 6. Добавьте преимущества. Расскажите о главных плюсах вашего продукта или услуги. Преимущество должно быть от 10 до 90 символов в длину.

Шаг 7. Если в сообществе есть товары — их также можно вывести на ленд. Включите товары, фотографии и обсуждения в настройках и добавьте их на сайт одним кликом.

Шаг 8. При необходимости можно включить дополнительный текстовый блог. Активный блок даст возможность вывести заголовок, описание и до 3 изображений.


Шаг 8. Разместите отзывы. Выберите тему обсуждения с отзывами — и посетители сайта смогут увидеть, как вас оценивают клиенты. При этом ответы администратора на сайте отображаться не будут. Можно с фейков накидать отзывов в обсуждение и выглядеть будет максимально нативно.
Шаг 9. Адрес сайта. В завершении нажмите «Опубликовать». Сайт будет создан и будет находится по адресу: vk.link/домен_сообщества.
Что дальше?
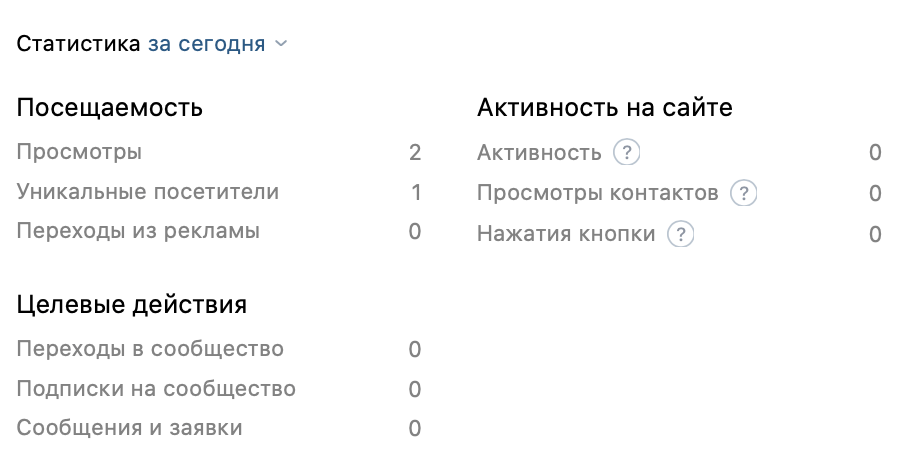
После запуска в настройках сообщества вы сможете следить за статистикой сайта: количеством просмотров, уникальных посетителей, нажатий на кнопку действия и переходов в сообщество.
Здесь также можно узнать, сколько пользователей зашли в контакты, и оценить их активность на сайте в целом.


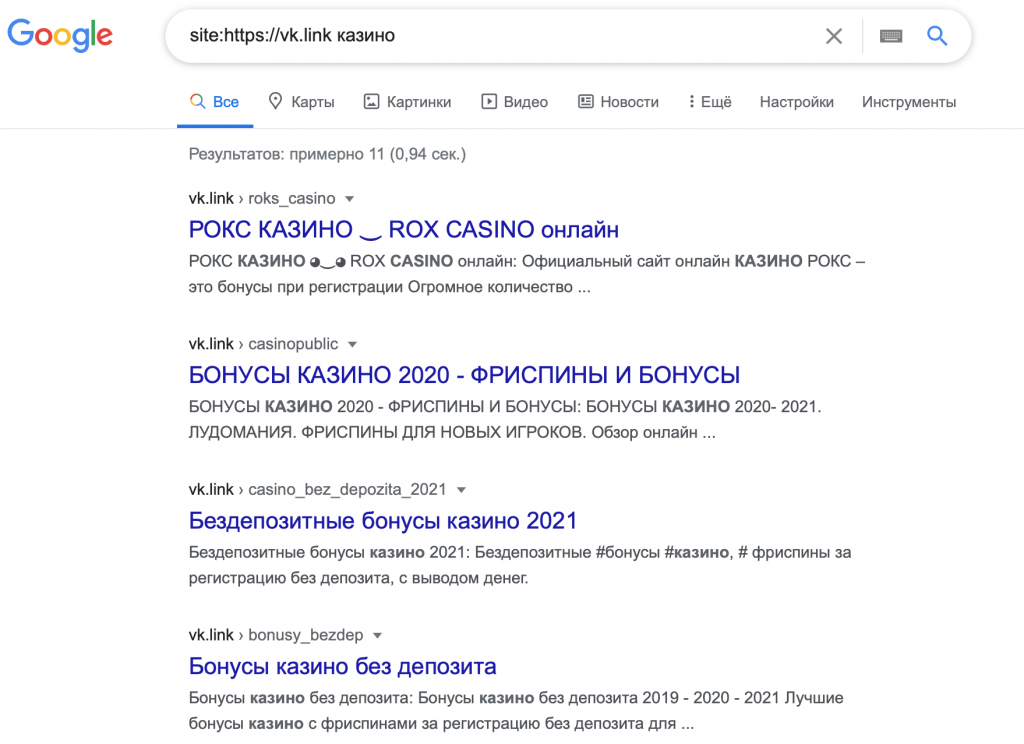
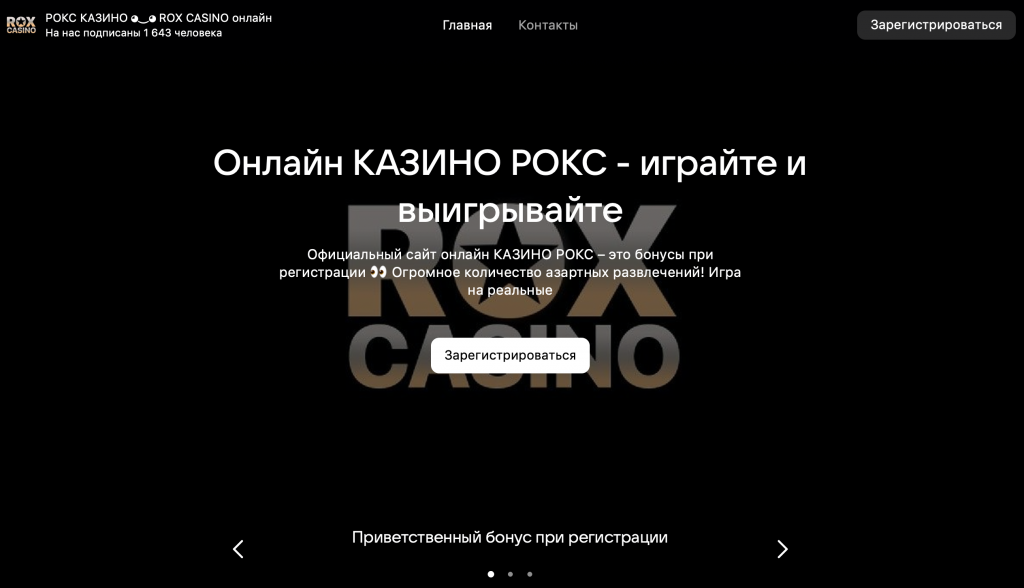
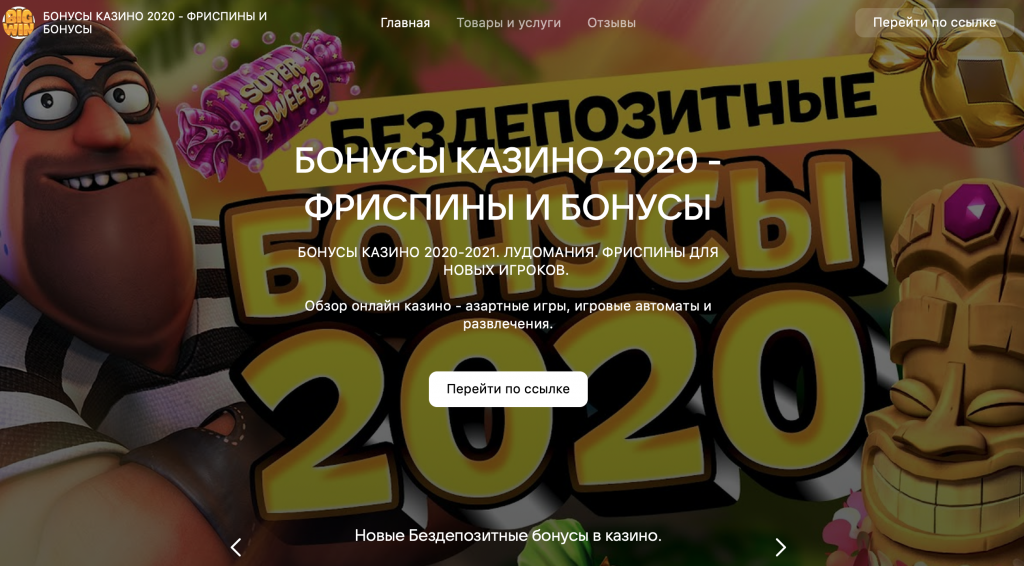
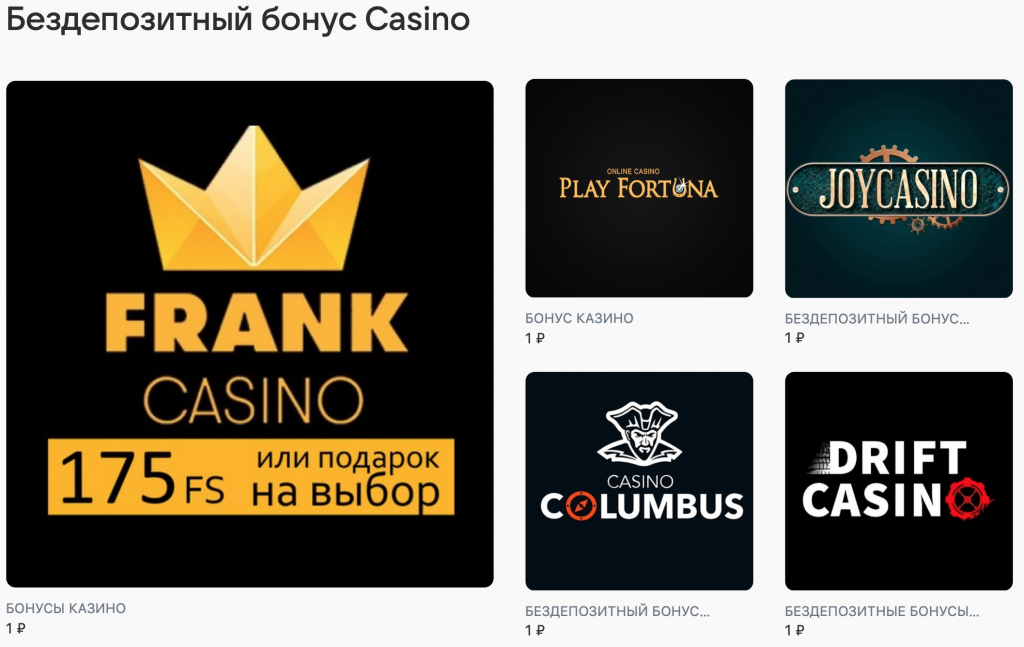
Примеры лендов казиношных из выдачи гугла



Оставьте свое мнение в комментарии, что думаете по поводу возможности создать сайта из сообщества Вконтакте.

 RU
RU EN
EN